2016年10月17日
Yahoo!・Google 各種タグマネージャにJuicerタグを追加する方法

「Juicerタグってタグマネージャ越しでも使えるの?」というご質問をたびたび頂きます。
JuicerタグはYahoo!・Google両タグマネージャに対応しておりますので、タグマネージャの中に追加していただいても正常に機能いたします。
本記事では、各種タグマネージャへのJuicerタグの追加方法をご案内します。
Juicerタグを準備する
お客様のサイト専用のJuicerタグは、Juicerの画面から入手していただくことができます。
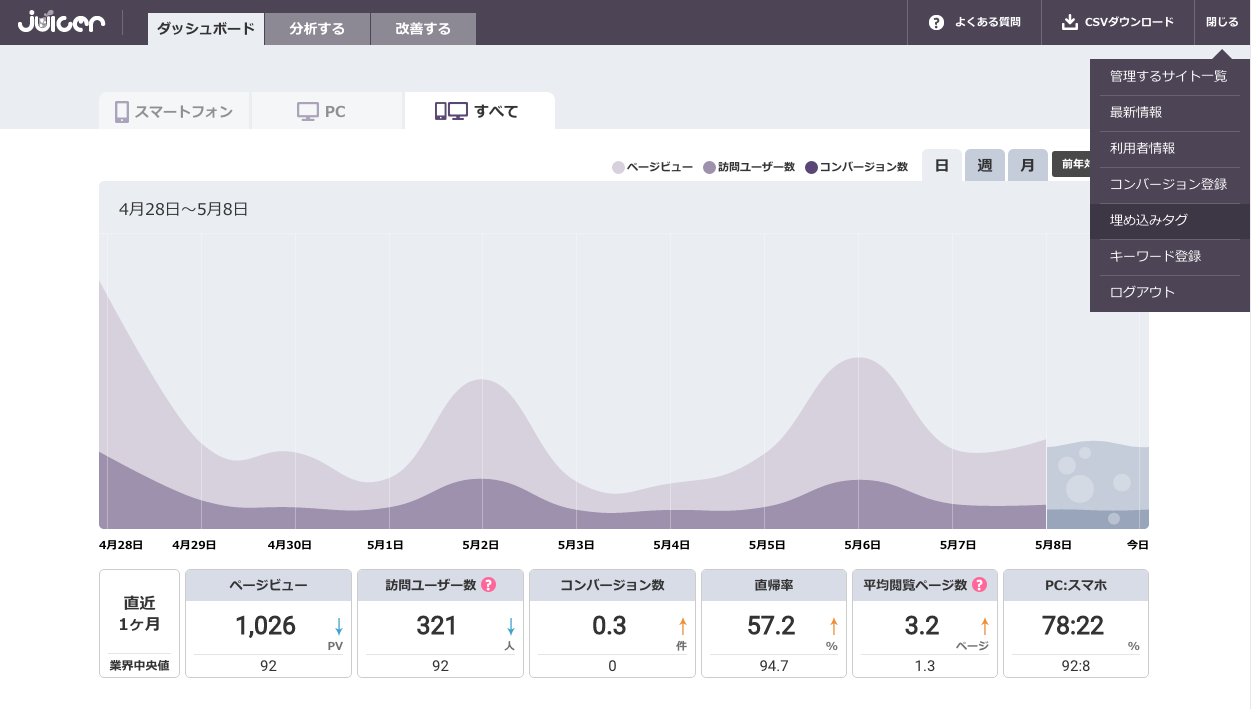
Juicerにログイン後、画面右上の歯車マークをクリックし、「埋め込みタグ」を選択してください。

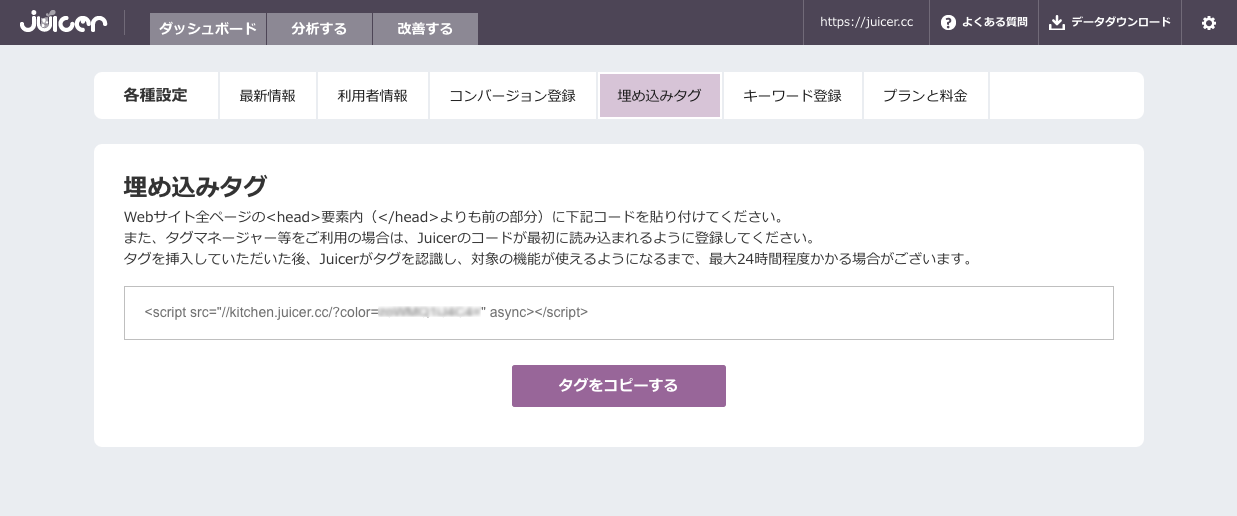
お客様のサイト専用のJuicerタグが発行されています。「タグをコピーする」をクリックするとコピーできます。

Googleタグマネージャをお使いの場合
ここでは、GoogleタグマネージャにJuicerタグを追加する方法をご案内します。
1. Juicerタグをタグマネージャに追加する
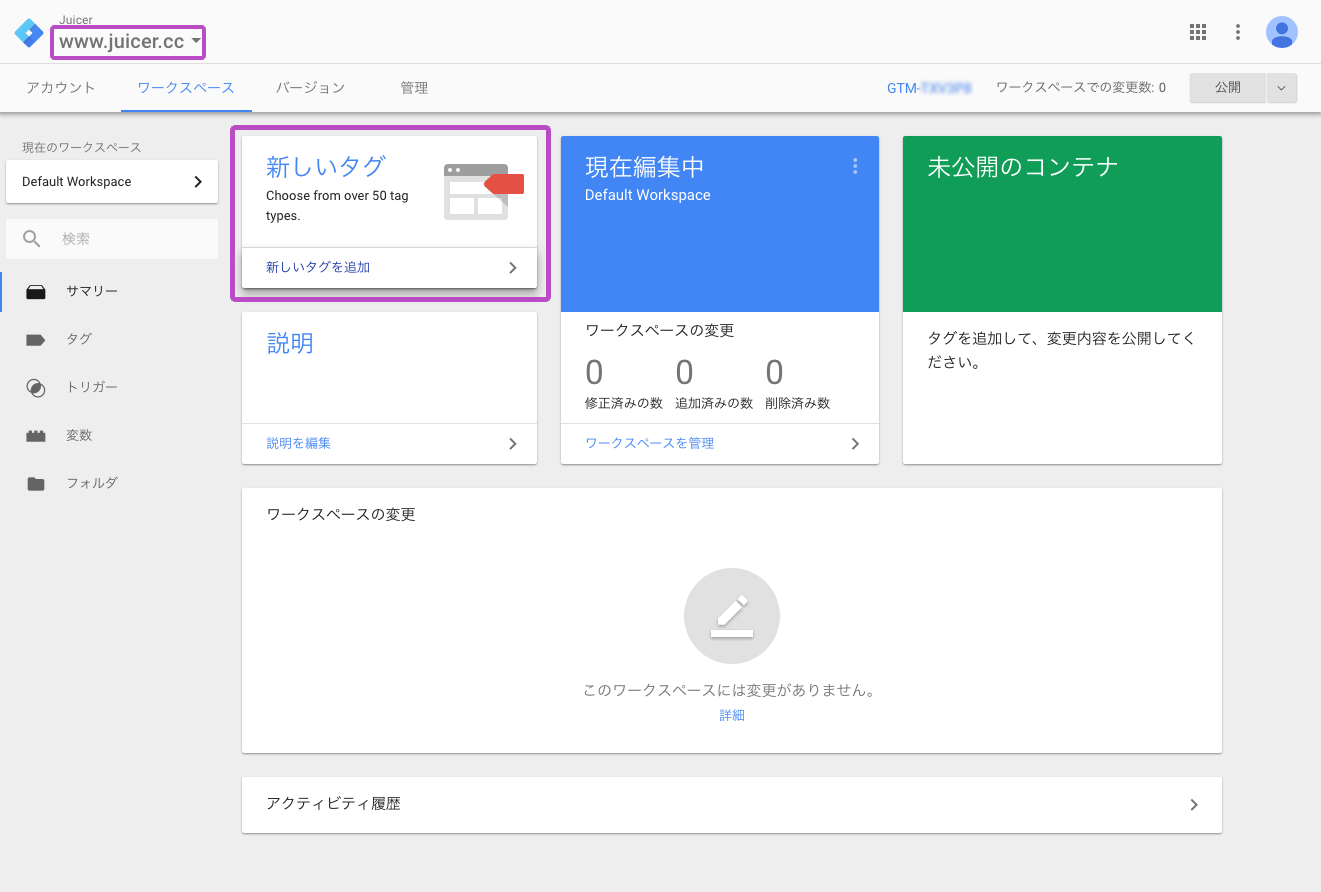
https://tagmanager.google.com/より、Googleタグマネージャの管理画面にログインします。画面左上にJuicerタグを追加したいサイトのドメインが表示されていることを確認し、「新しいタグ」をクリックします。

右側からウインドウが現れるので「タグの設定」をクリックします。

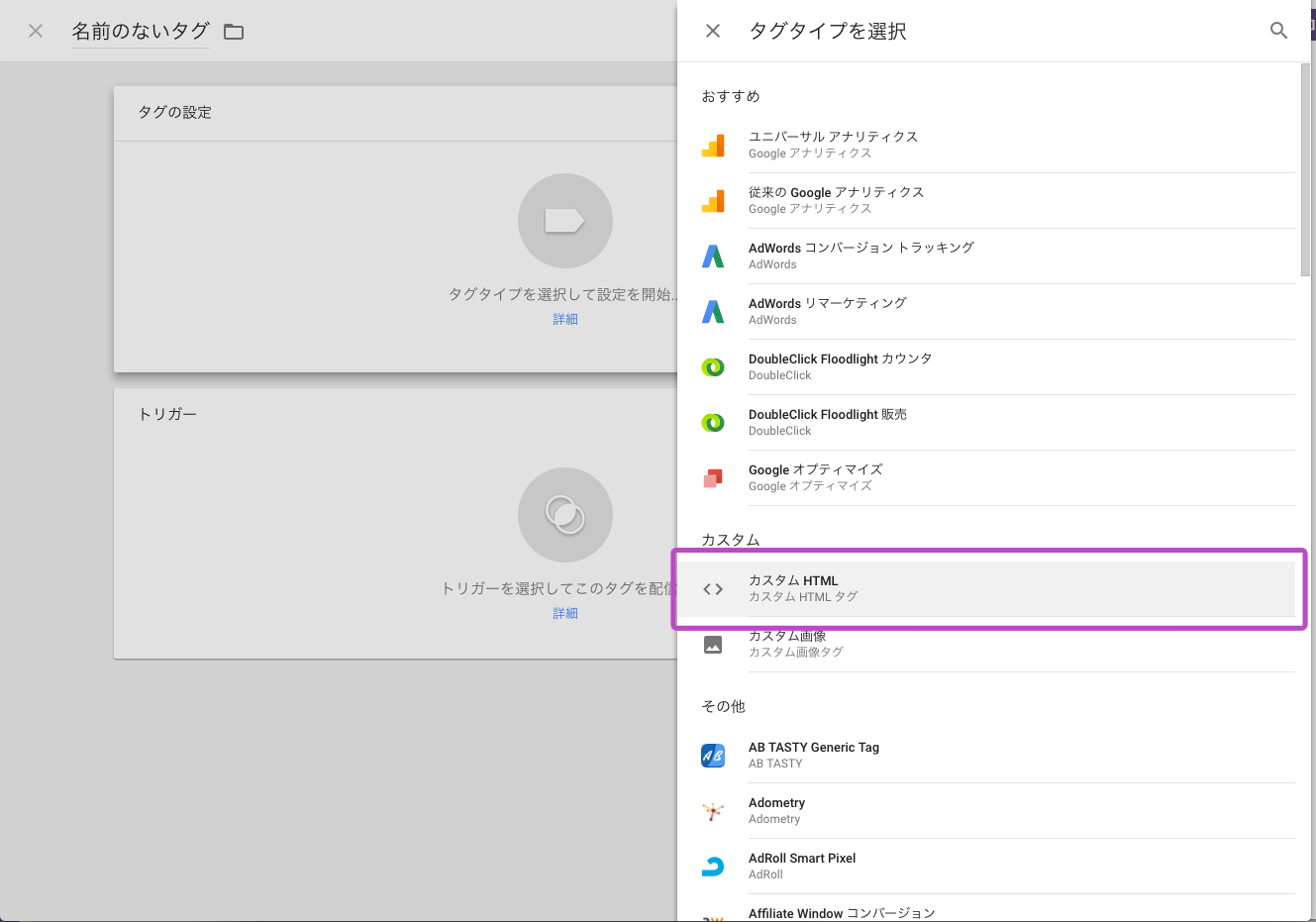
更に右側からウインドウが現れます。ここからタグマネージャに追加するタグのタイプを選択します。Juicerタグを追加する場合は「カスタムタグ」を選択します。

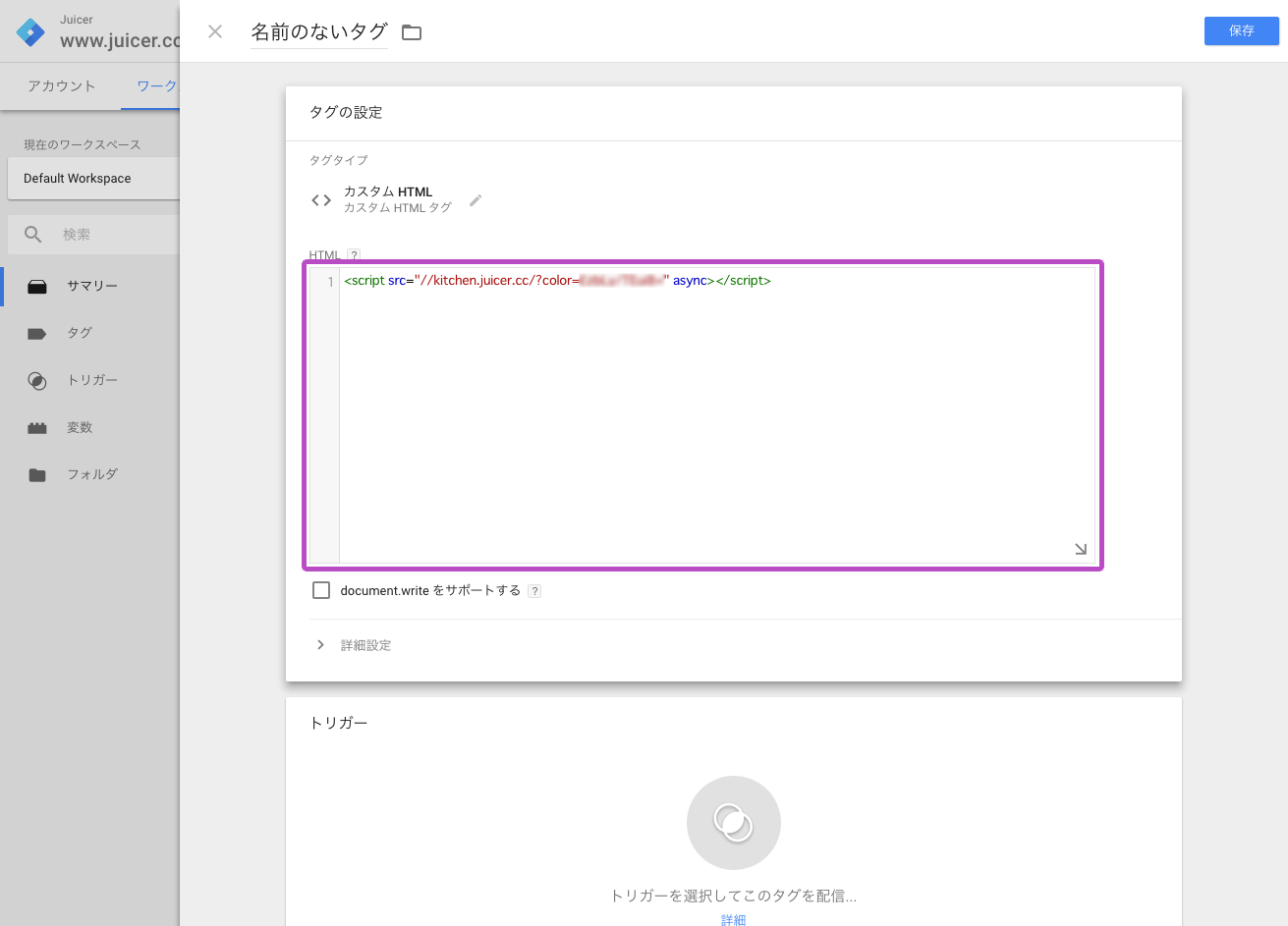
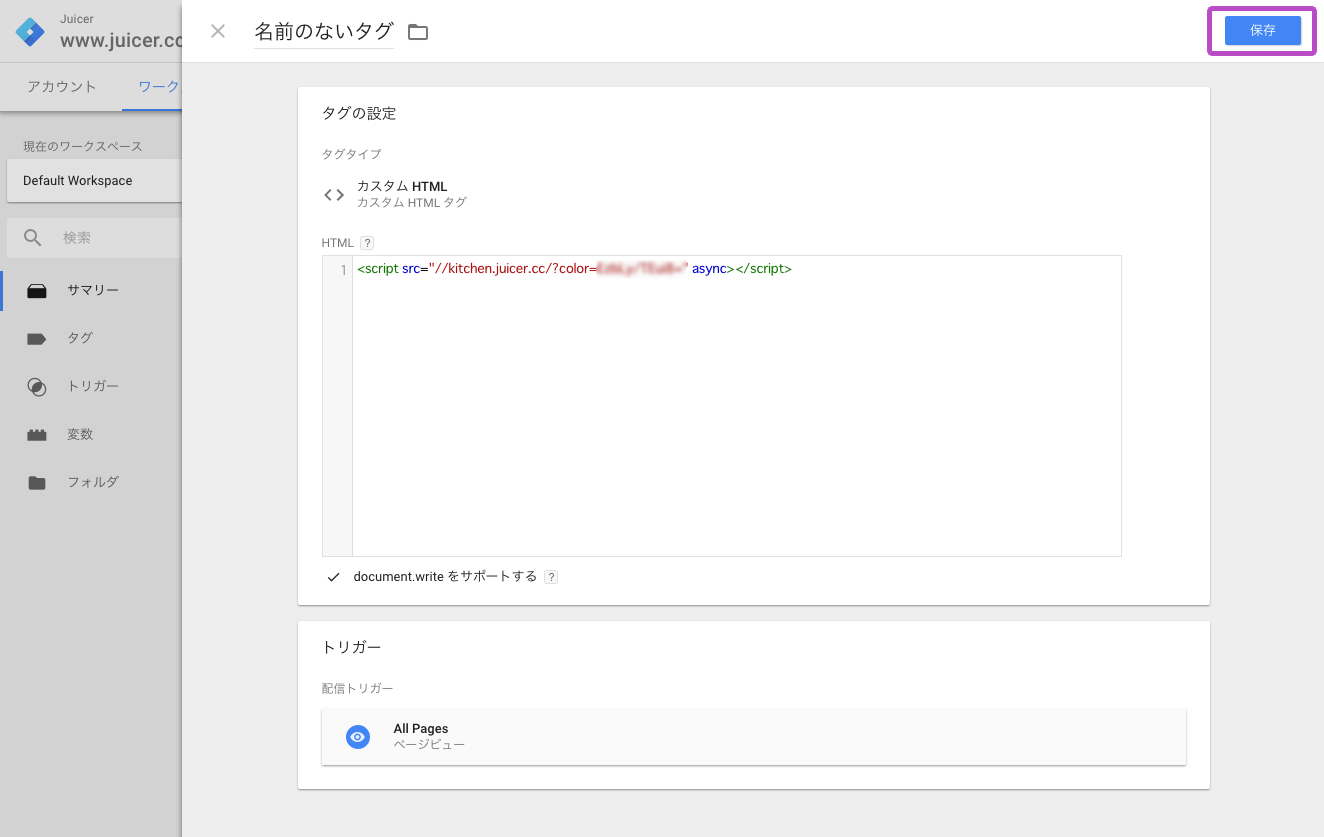
入力画面が表示されますので、こちらにお客様のサイト専用のJuicerタグを貼り付けます。
Juicerタグの入手方法については、こちらをご確認ください。

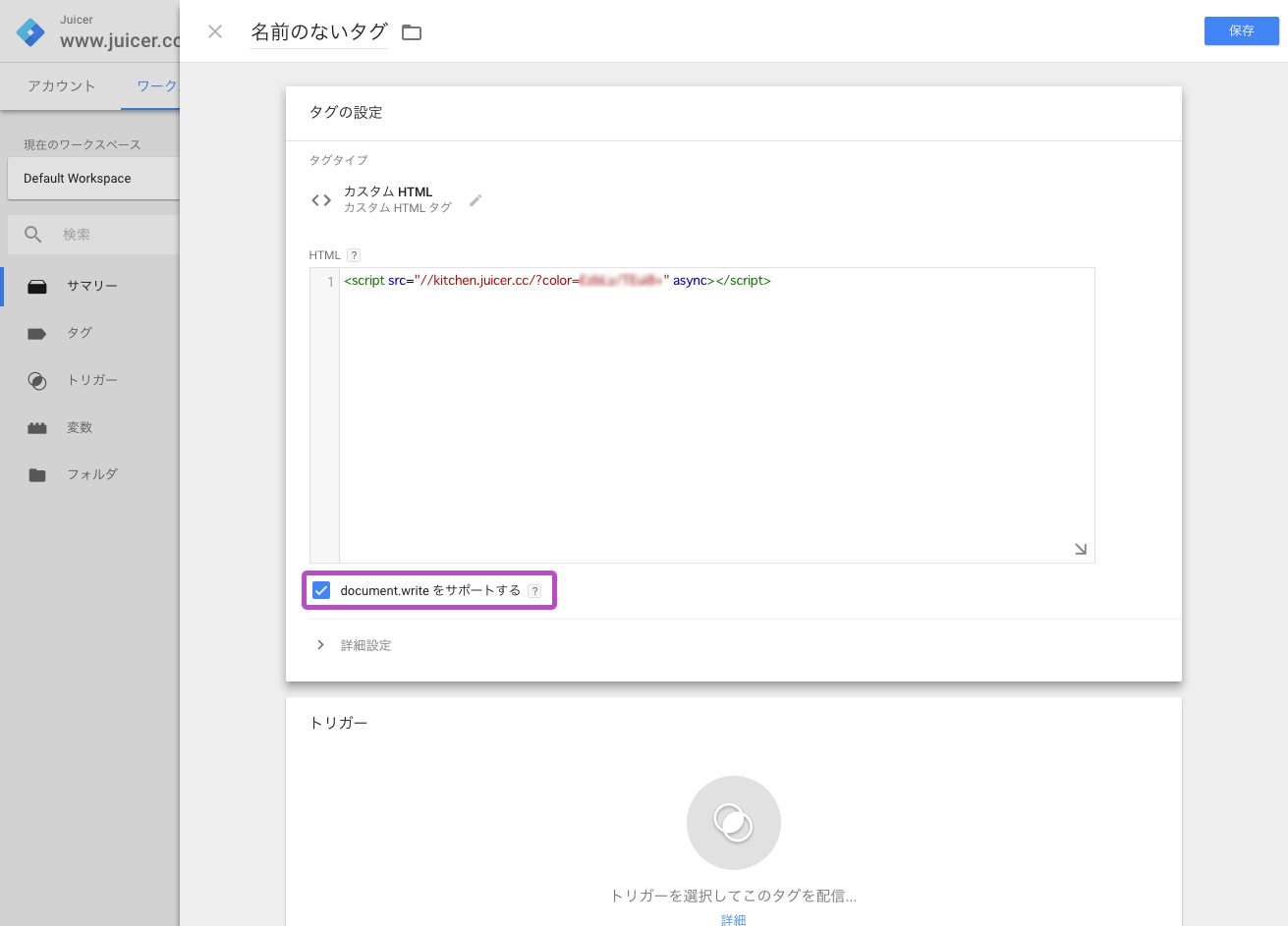
Juicerタグを貼り付けたら、すぐ下にある「document.write をサポートする」にチェックを入れておきます。

サイト内のソースコードの書き換えを行なうタグをタグマネージャに追加する場合、チェックを入れる必要があります。JuicerタグはA/Bテストの実施時などにソースコードを必要に応じて書き換えることがありますので、念のためチェックをお願い致します。
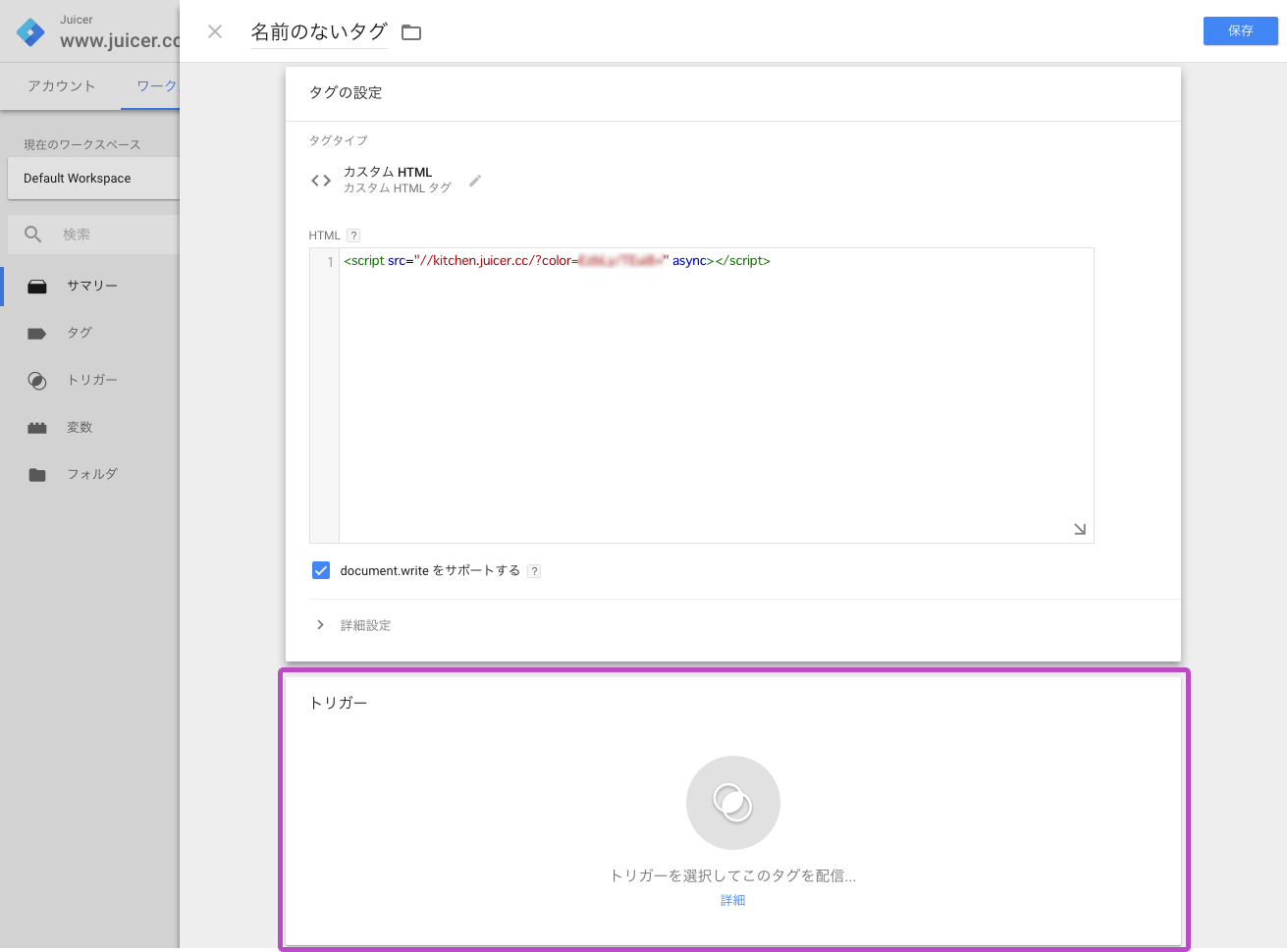
次に、「トリガー」をクリックします。
追加したタグが、どんな条件のときに作動するかを指定する項目です。

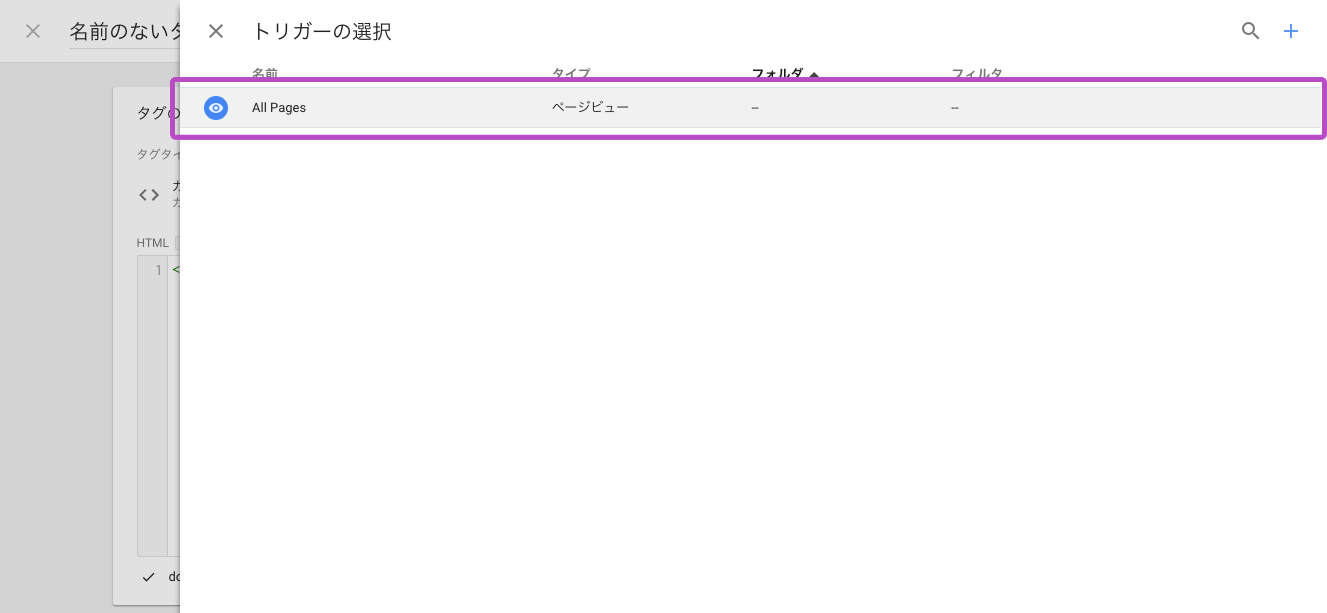
右側から「トリガーの選択」というウインドウが現れるので、通常は「All Pages」を選択します。サイト内のどのページでもタグが作動する設定です。

トリガーの指定が完了したら、画面右上の「保存」ボタンをクリックします。

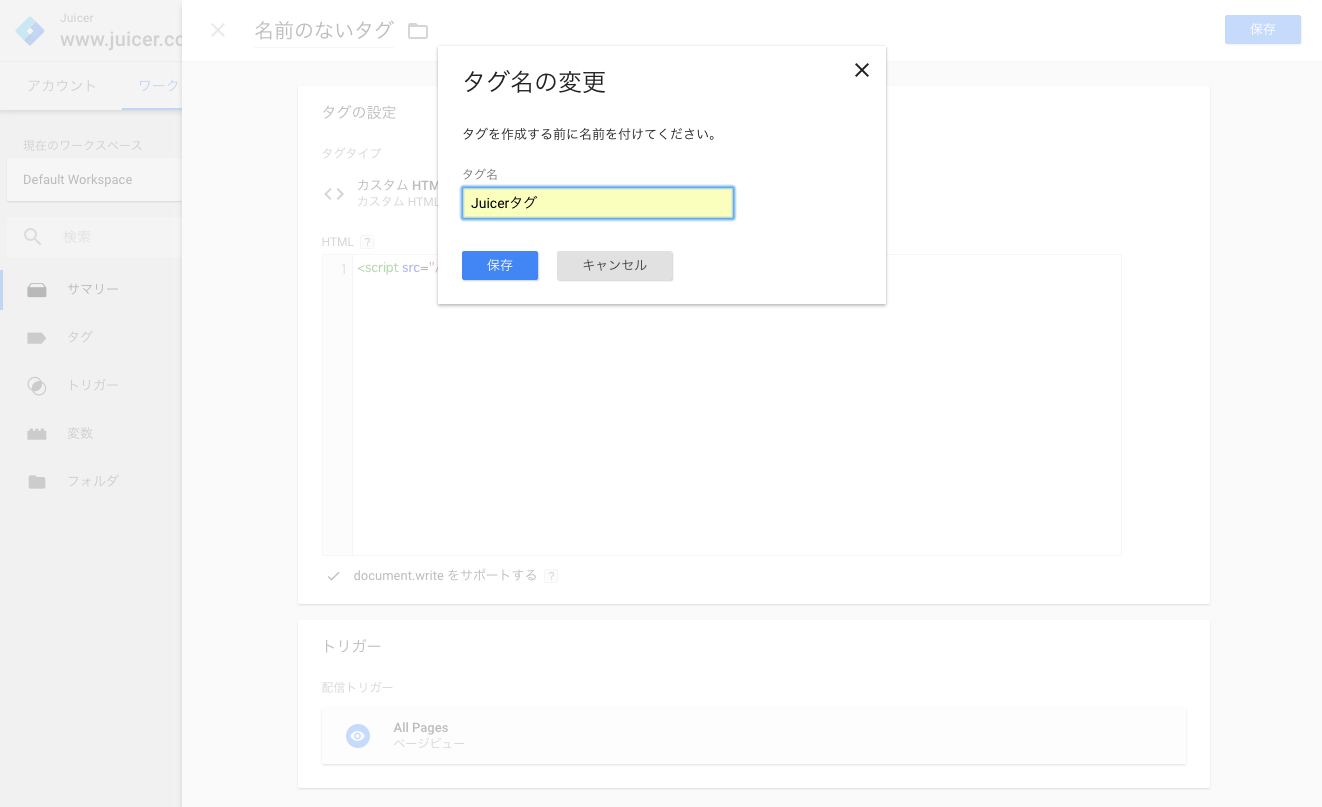
「タグ名の変更」という画面が表示されるので、運用しやすいように名前をつけておきます。

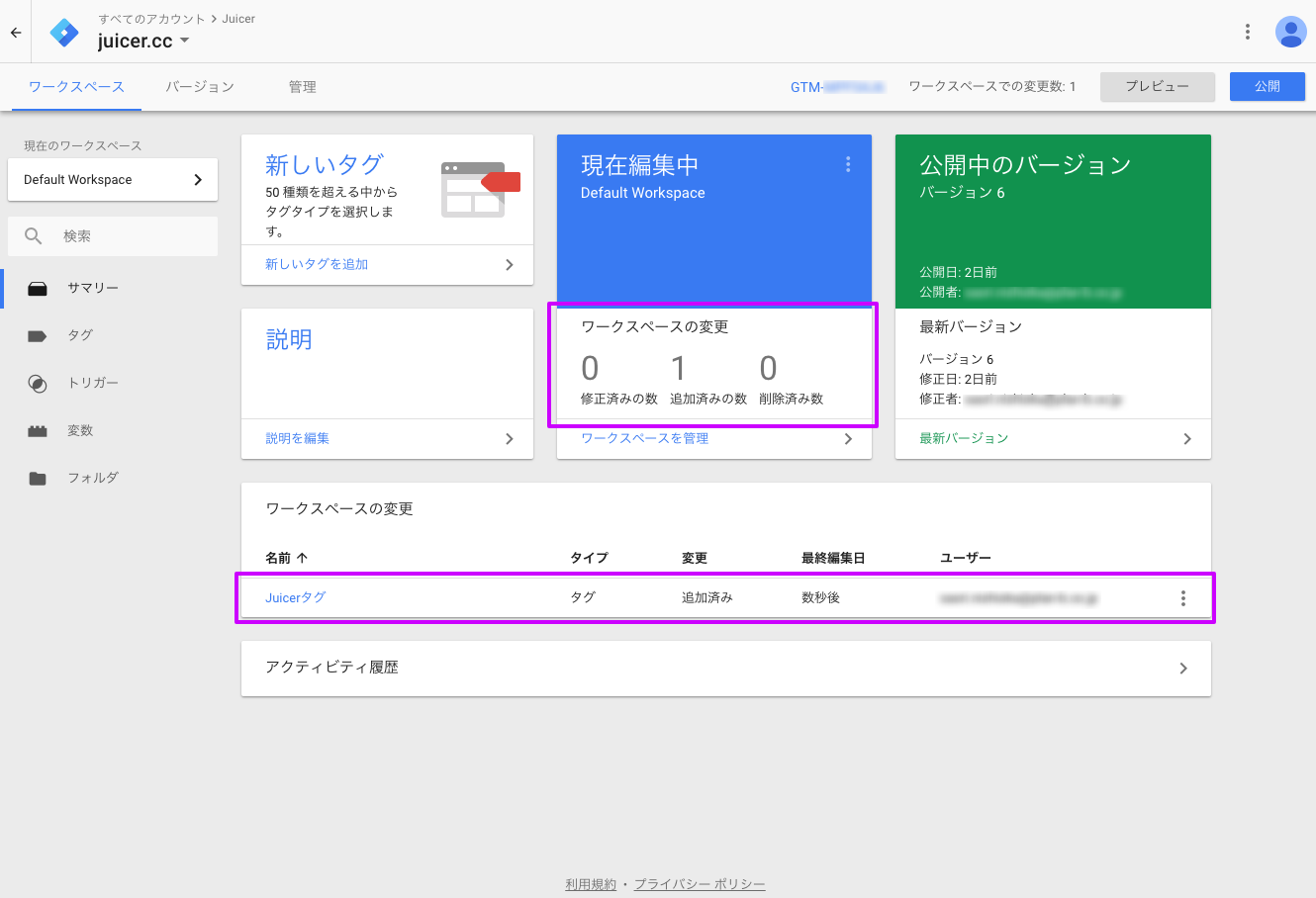
保存が完了すると、ワークスペースの画面に戻ります。「ワークスペースの変更」という箇所にJuicerタグが追加されています。

ただし、この状態ではまだ追加したタグは有効になっていません。タグを有効にするには、「タグマネージャを有効にする」の手順をご覧ください。
2. Juicerタグが動作しているか確認する
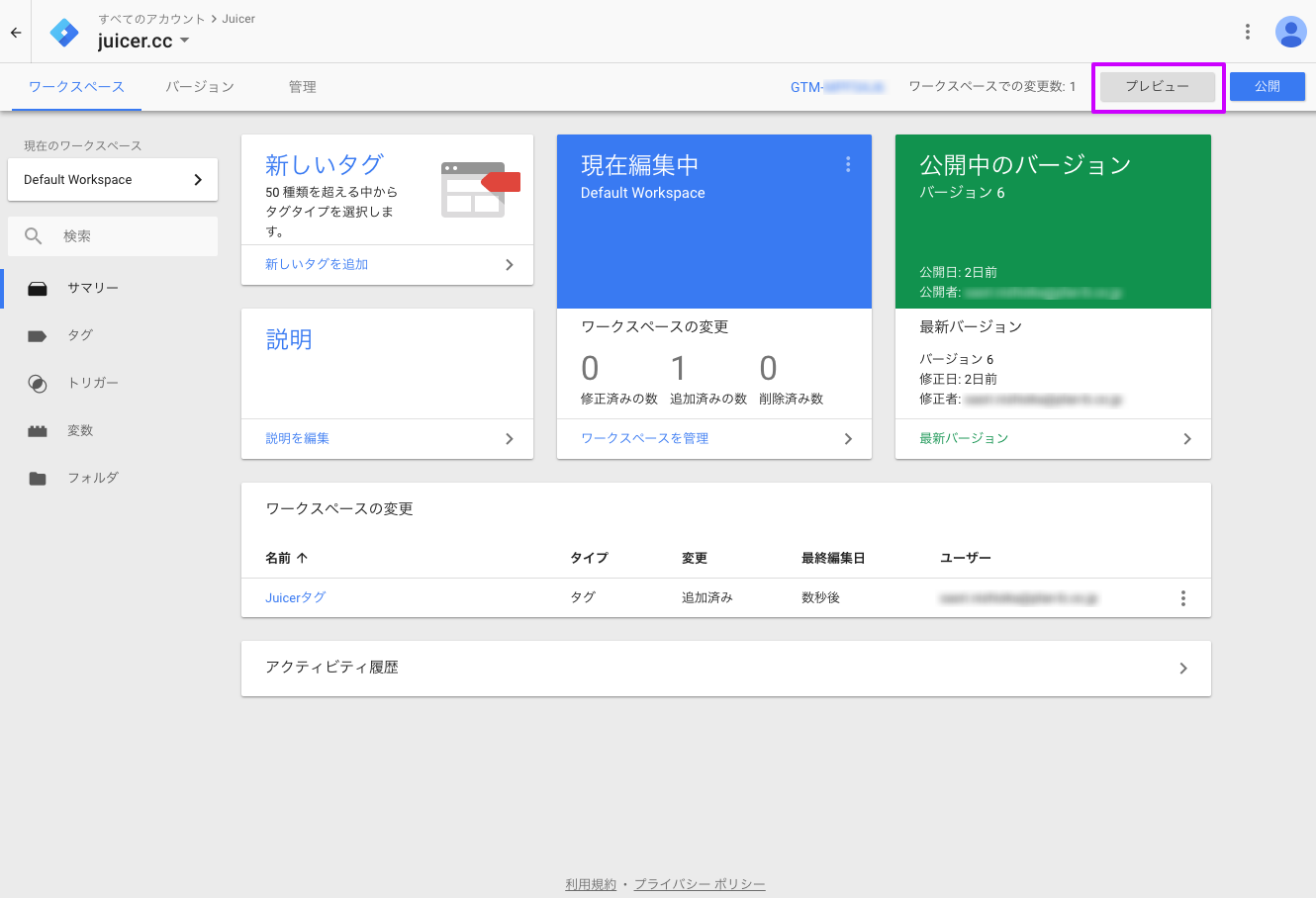
公開作業の前に、画面右上の「プレビュー」ボタンをクリックします。

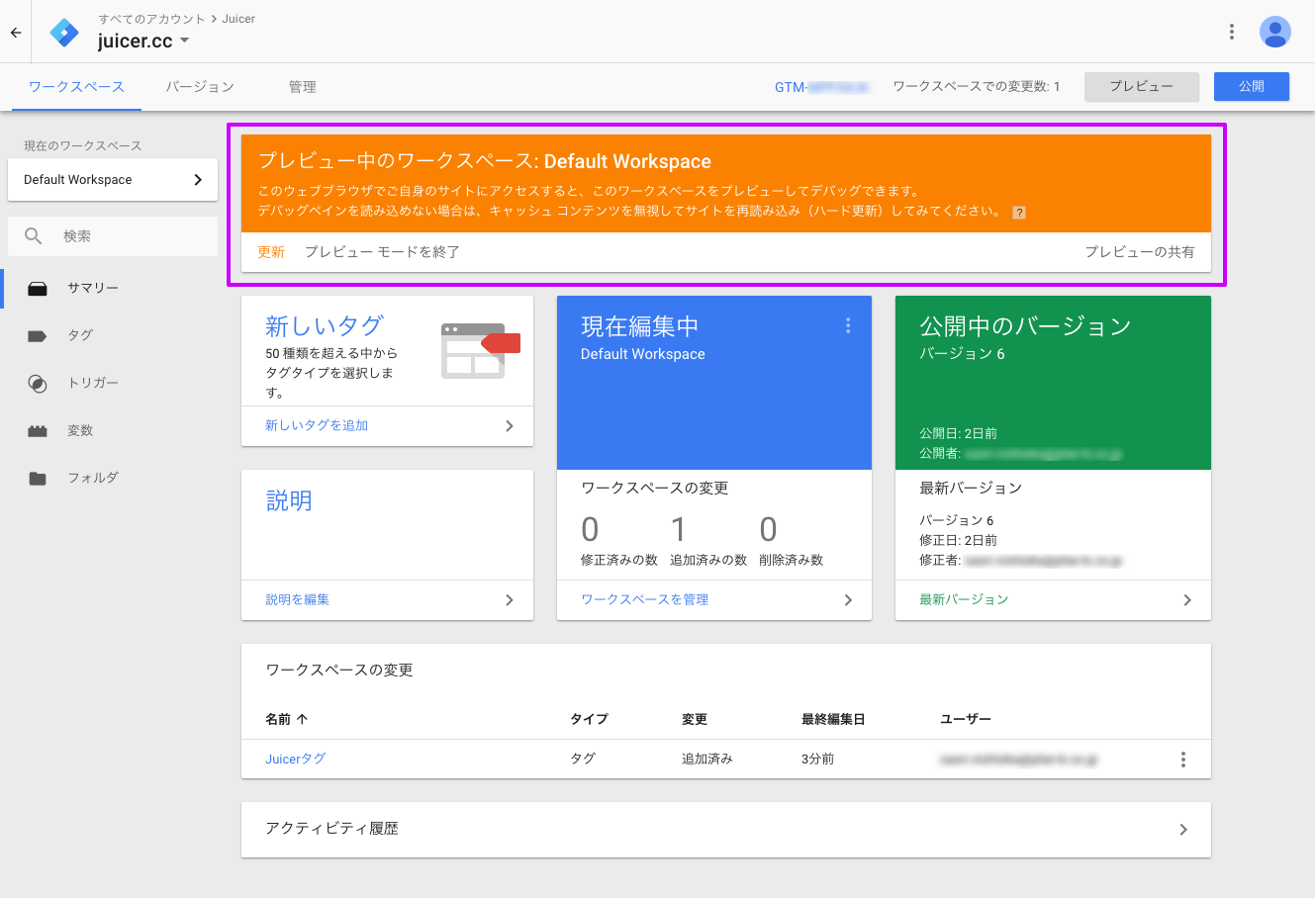
画面にオレンジ色の表示が出ます。この表示が出ている間はプレビューモードになっています。

この状態で、ブラウザで別のタブを開き、対象のサイトにアクセスしてみましょう。
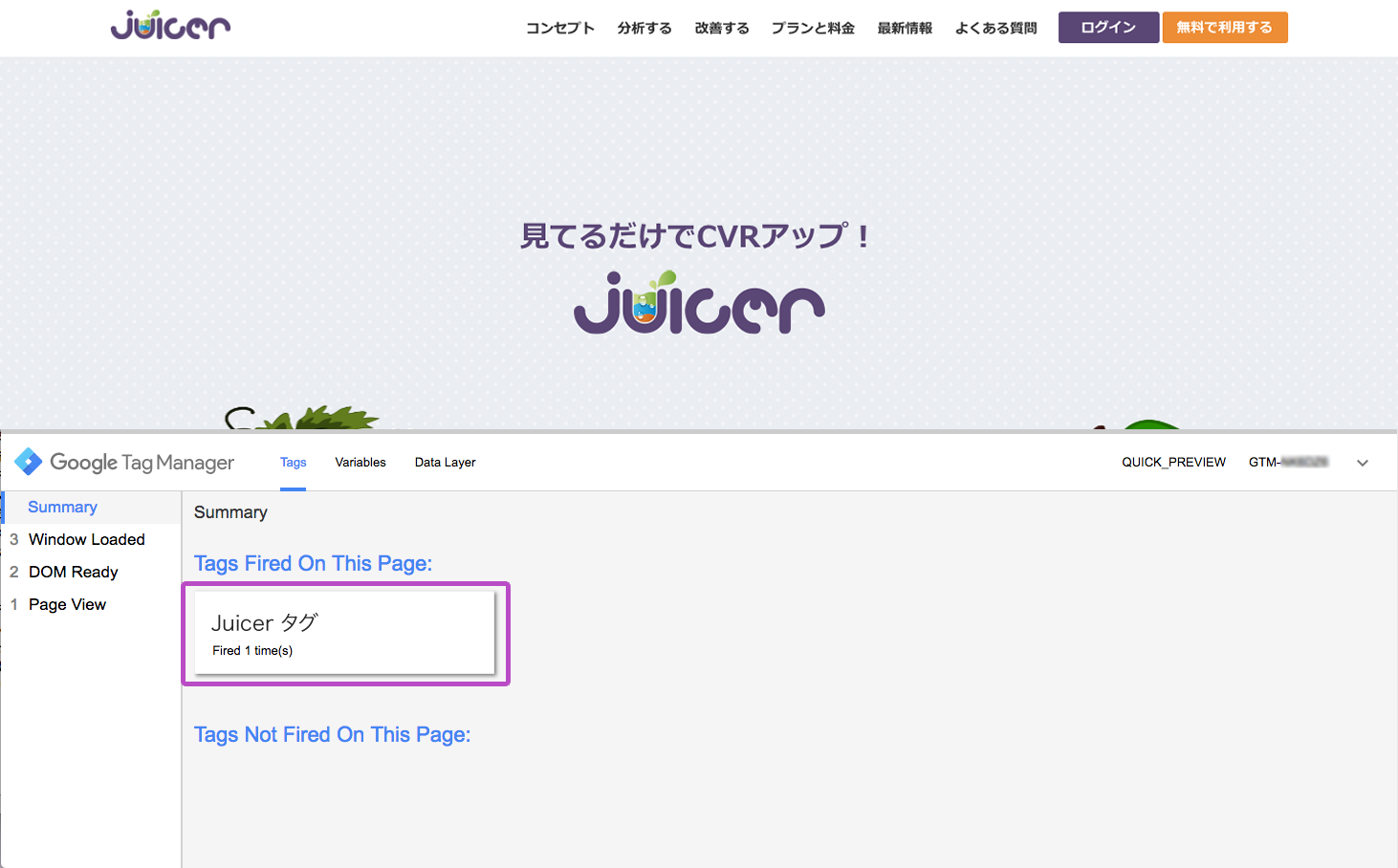
プレビューモードの状態でサイトにアクセスすると、ウインドウ下部にGoogleタグマネージャの画面が表示されるはずです。
「Tags Fired On This Page:」の箇所に「Juicerタグ」(設定した名前で表示されます)が表示されていたら、追加したタグがそのページで正常に動作するということを意味します。

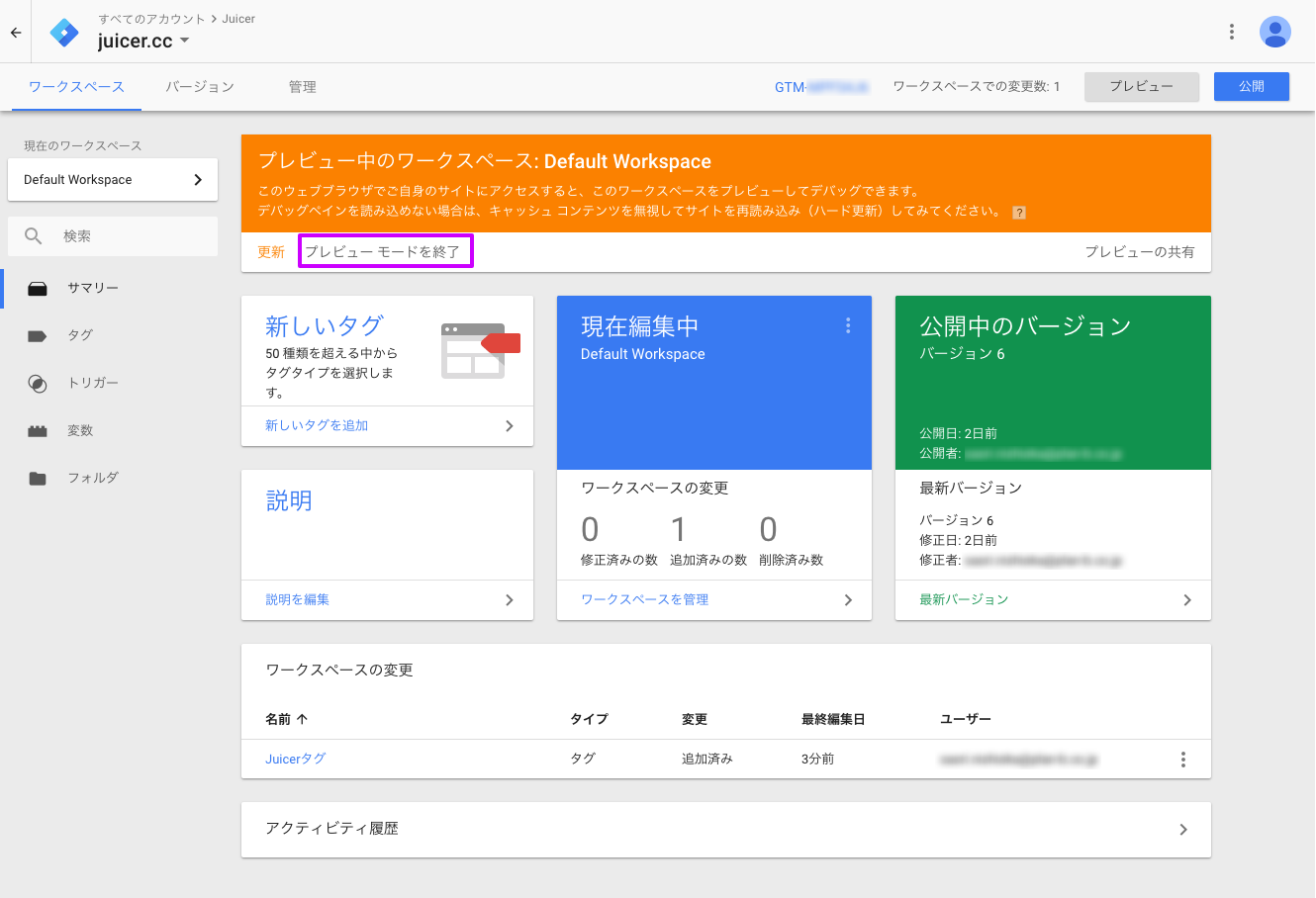
タグの動作が確認できたら、Googleタグマネージャの画面に戻り、「プレビューモードの終了」をクリックします。

3. タグマネージャを有効にする
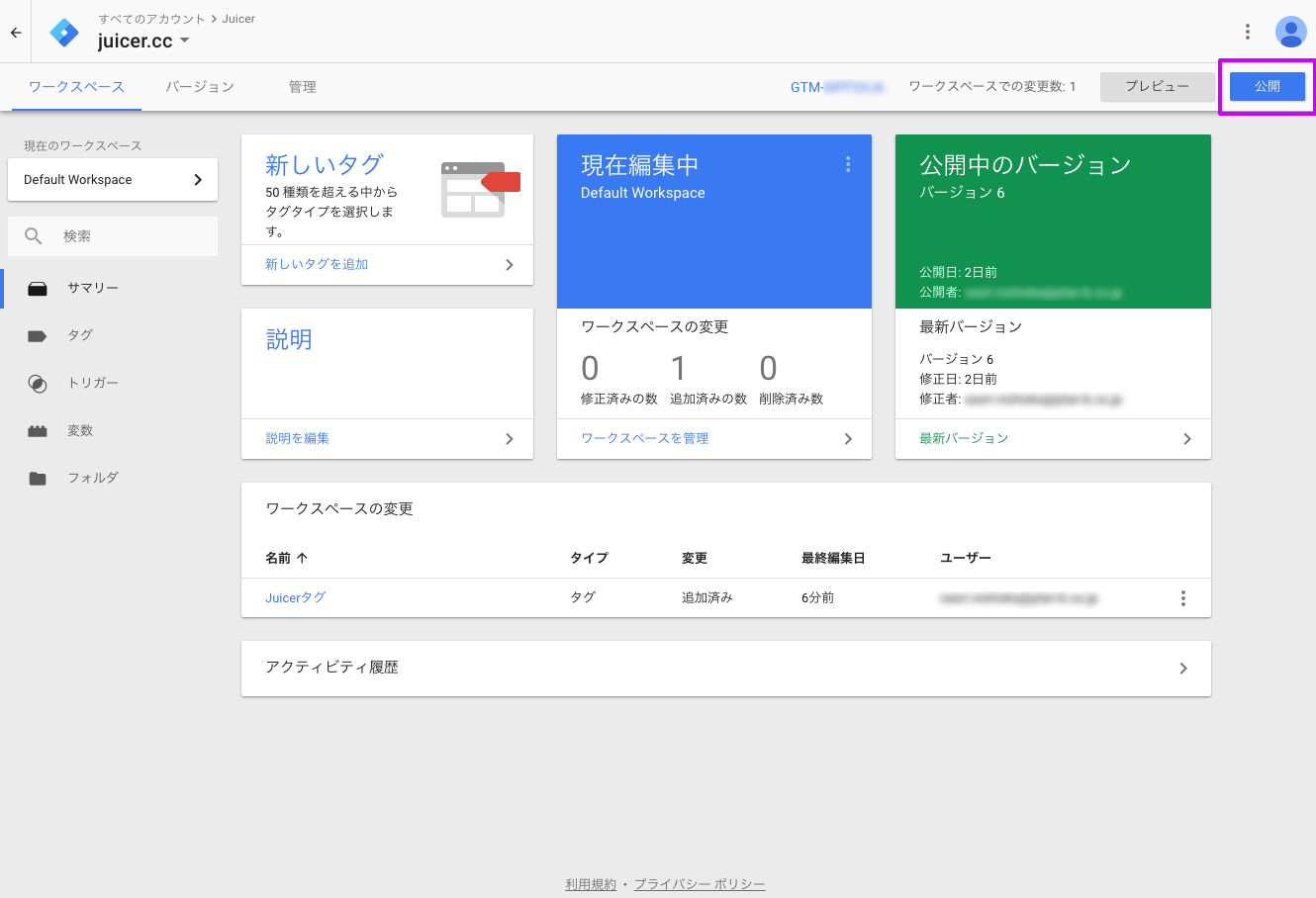
プレビューモードを終了したら、「公開」ボタンをクリックします。

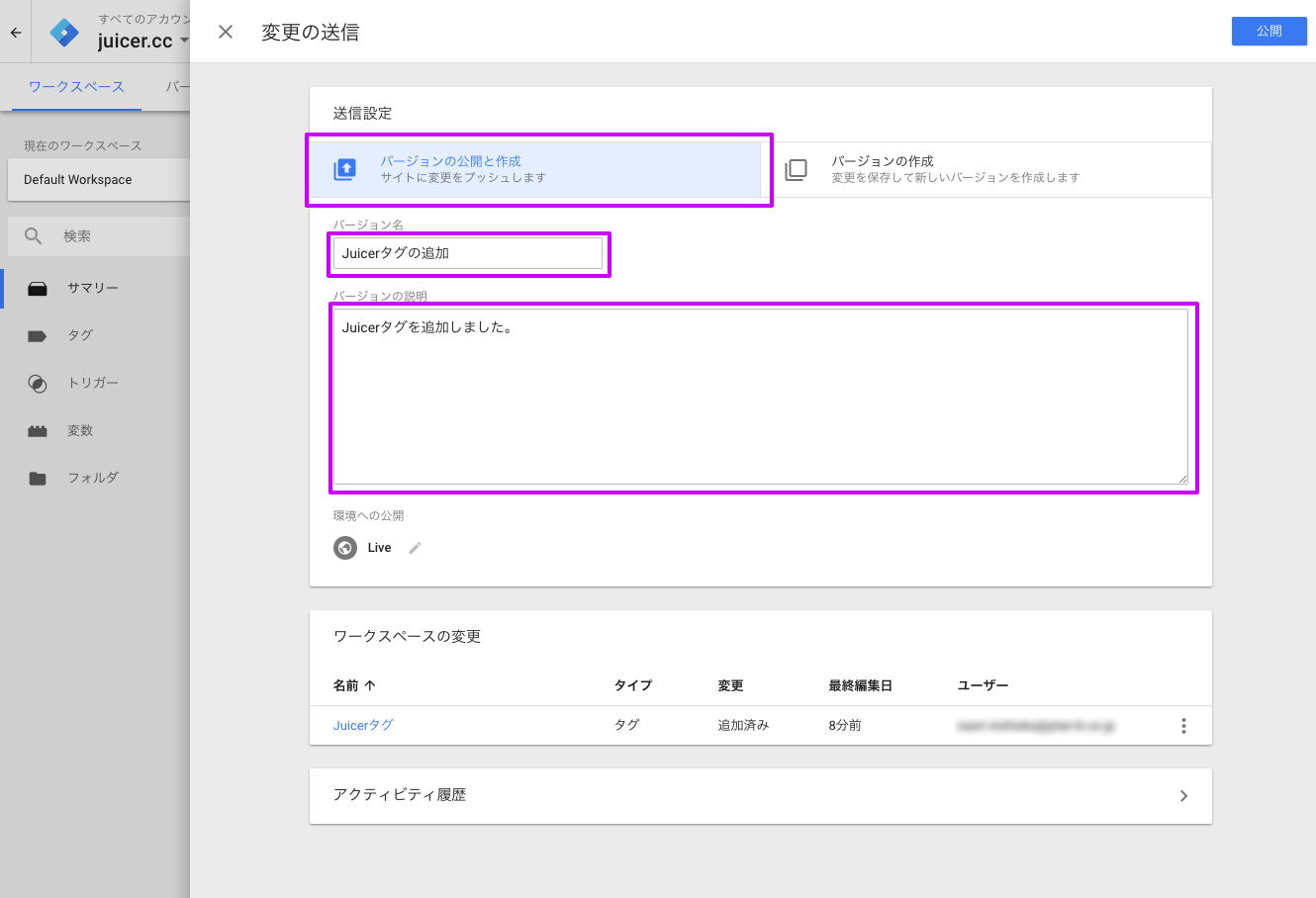
右側からウインドウが現れます。「バージョンの公開と作成」が選択されていることを確認します。
「バージョン名」「バージョンの設定」という箇所で、タグマネージャに変更を加えるたび、その情報をメモと共に残しておくことができます。必要に応じて、どんな変更を加えたかを記入しておきます。

記入が終わったら、画面右上の「公開」ボタンをクリックして、タグマネージャを有効にします。

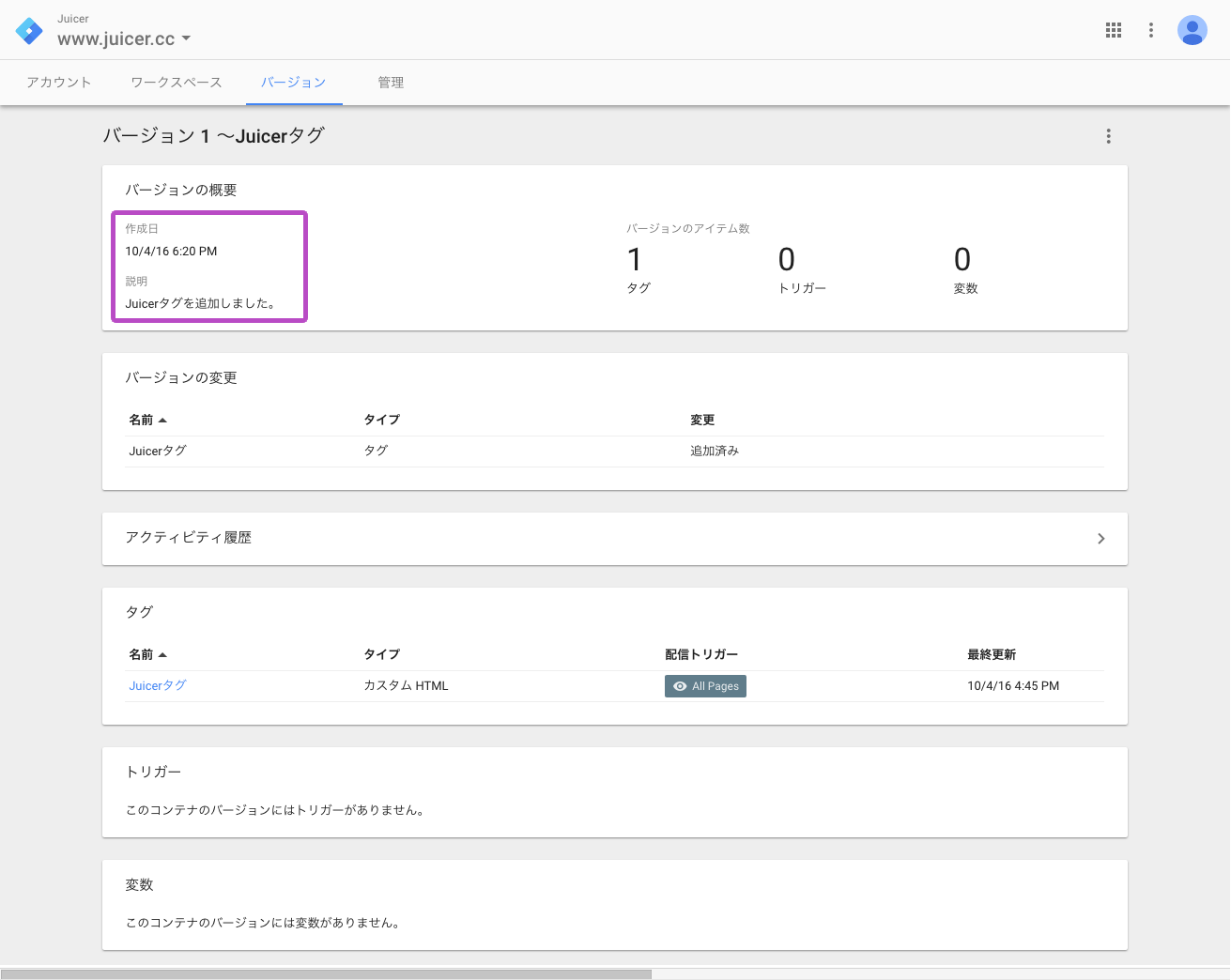
公開が完了すると「バージョン」の画面に遷移します。先ほどタグマネージャに加えた変更の内容が、メモと共に反映されています。

Yahoo!タグマネージャをお使いの場合
続いて、Yahoo!のタグマネージャをお使いの場合に、Juicerタグを導入していただく手順をご紹介します。
1. Juicerタグをタグマネージャに追加する
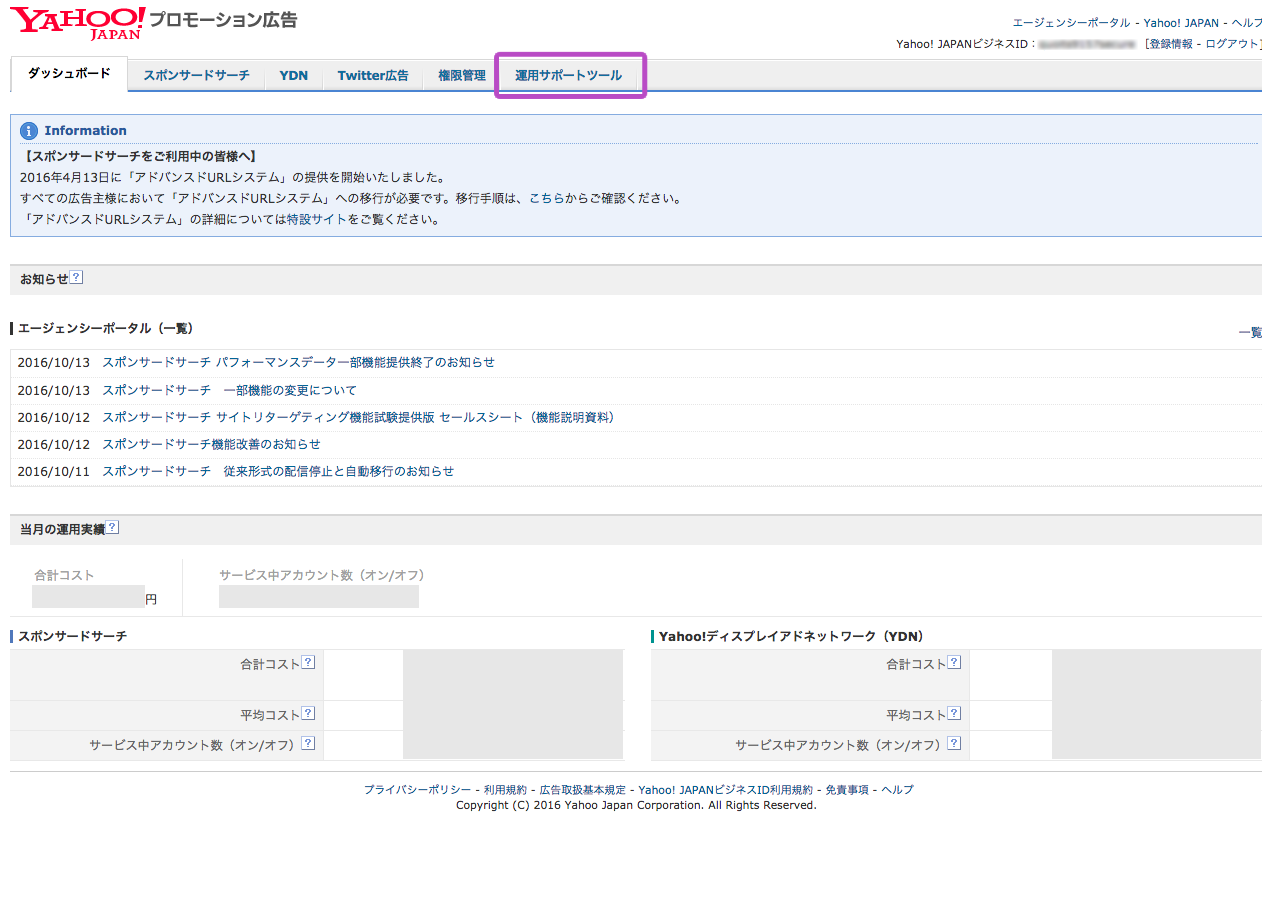
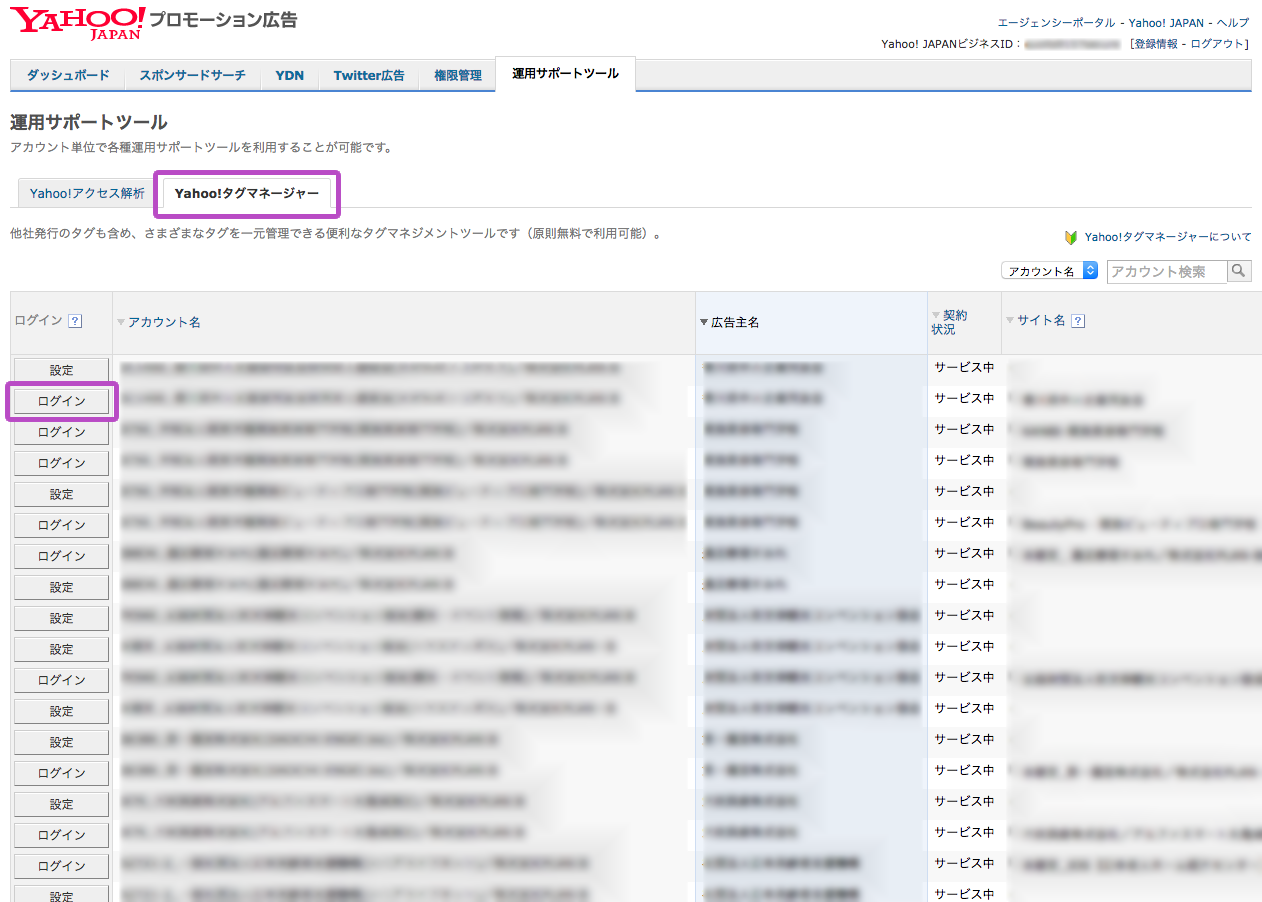
https://promotionalads.business.yahoo.co.jp/ より、Yahoo!のプロモーション広告管理画面にログインし、「運用サポートツール」をクリックします。
※ Yahoo!のタグマネージャをご利用になるには、Yahoo!のプロモーション広告のご利用が必須となります。

さらに、「Yahoo!タグマネージャー」のタブをクリックし、対象のアカウントの「ログイン」ボタンをクリックします。

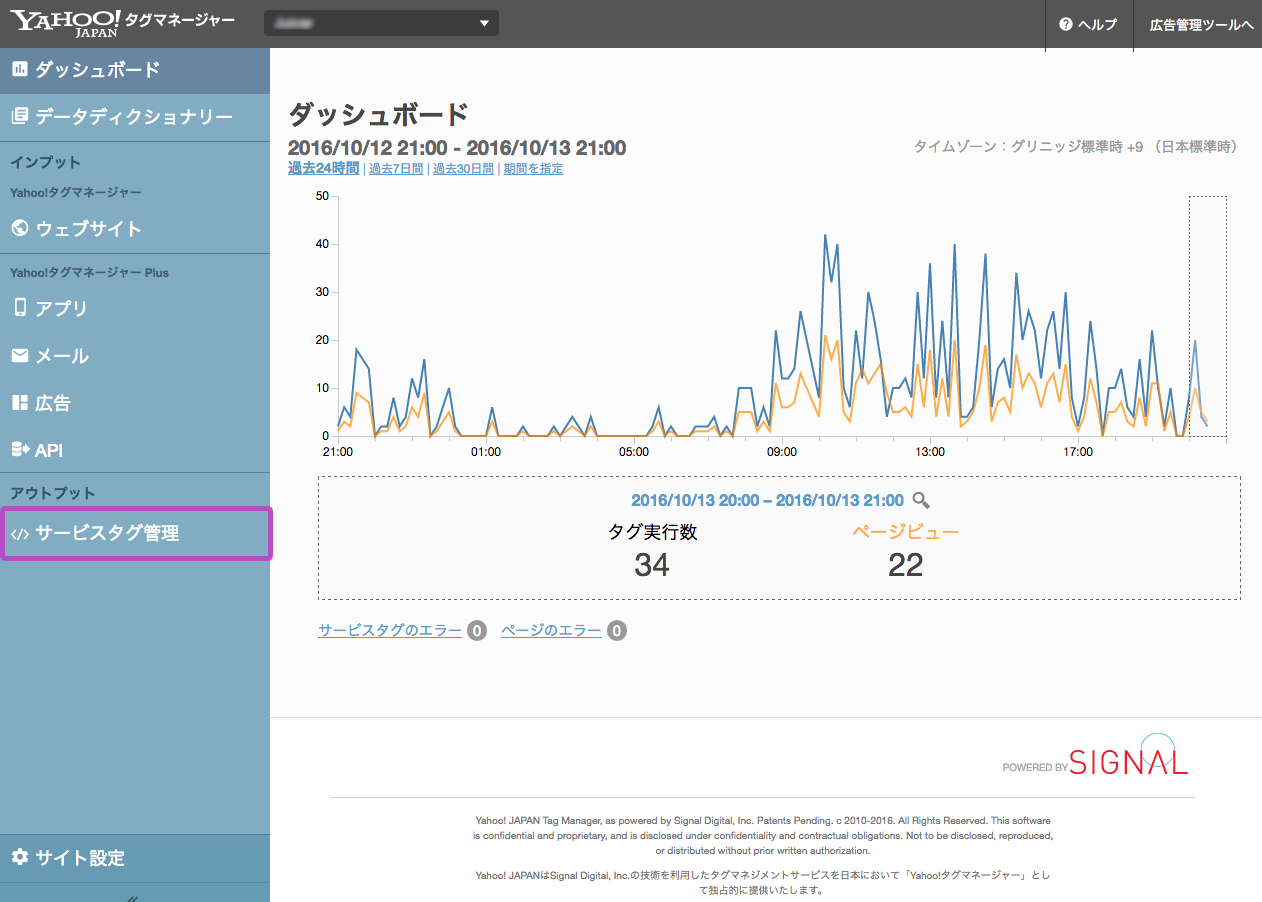
Yahoo!タグマネージャーの「ダッシュボード」が表示されます。タグマネージャにJuicerタグを追加するには、左のナビゲーションより「サービスタグ管理」をクリックします。

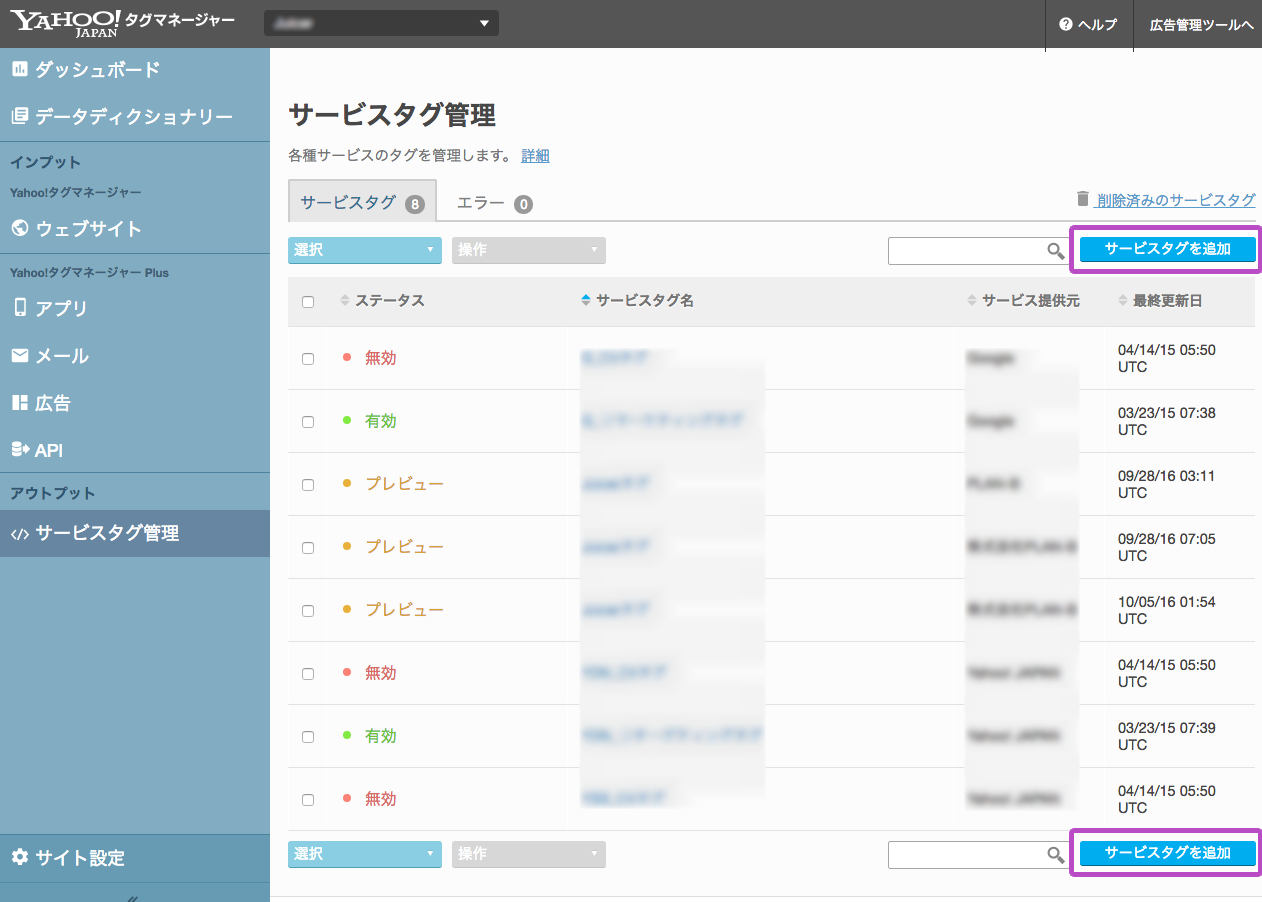
現在タグマネージャで管理しているタグのステータスが表示されます。新たにタグを追加するには、画面右側の「サービスタグを追加」をクリックします。

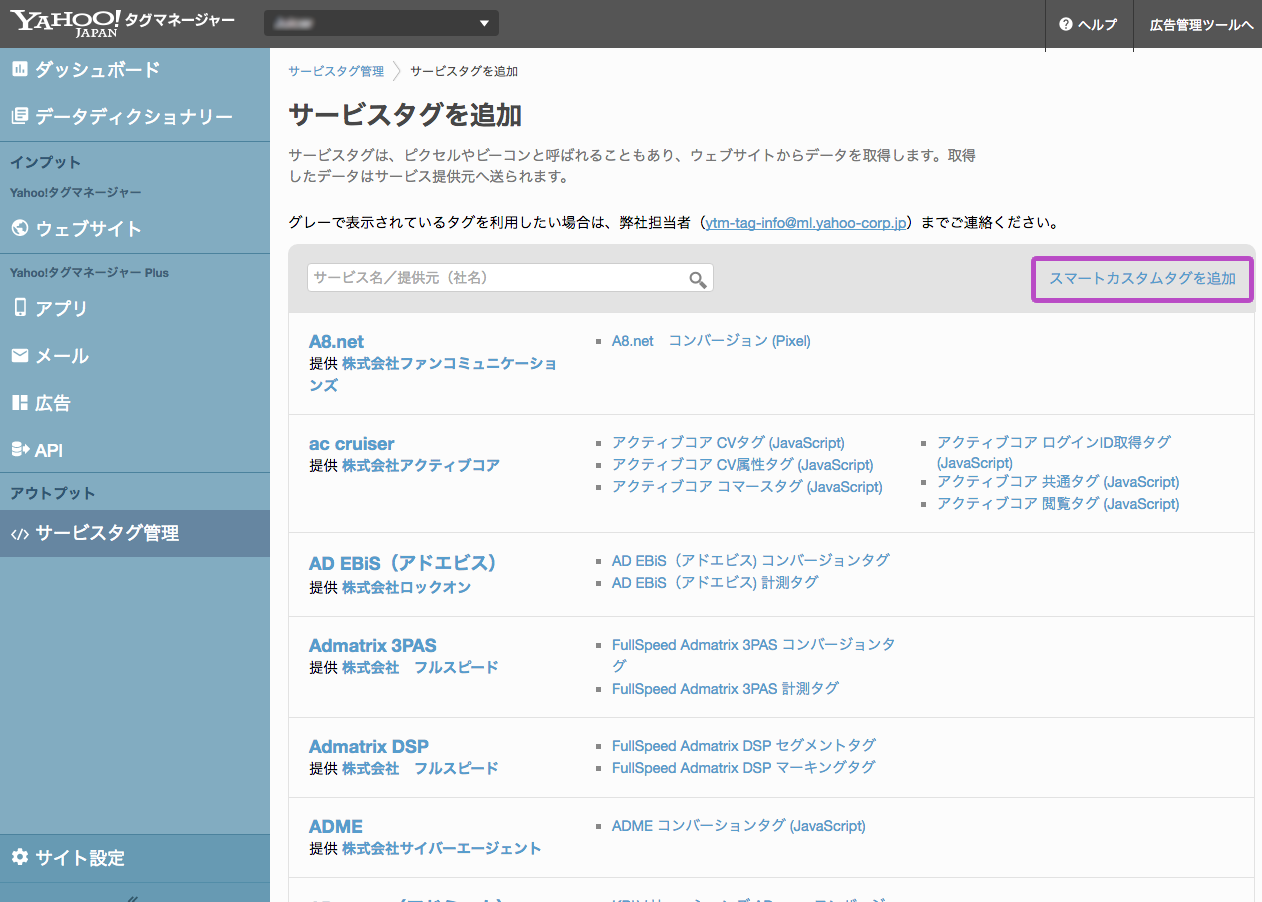
さらに、画面右側の「スマートカスタムタグを追加」をクリックします。

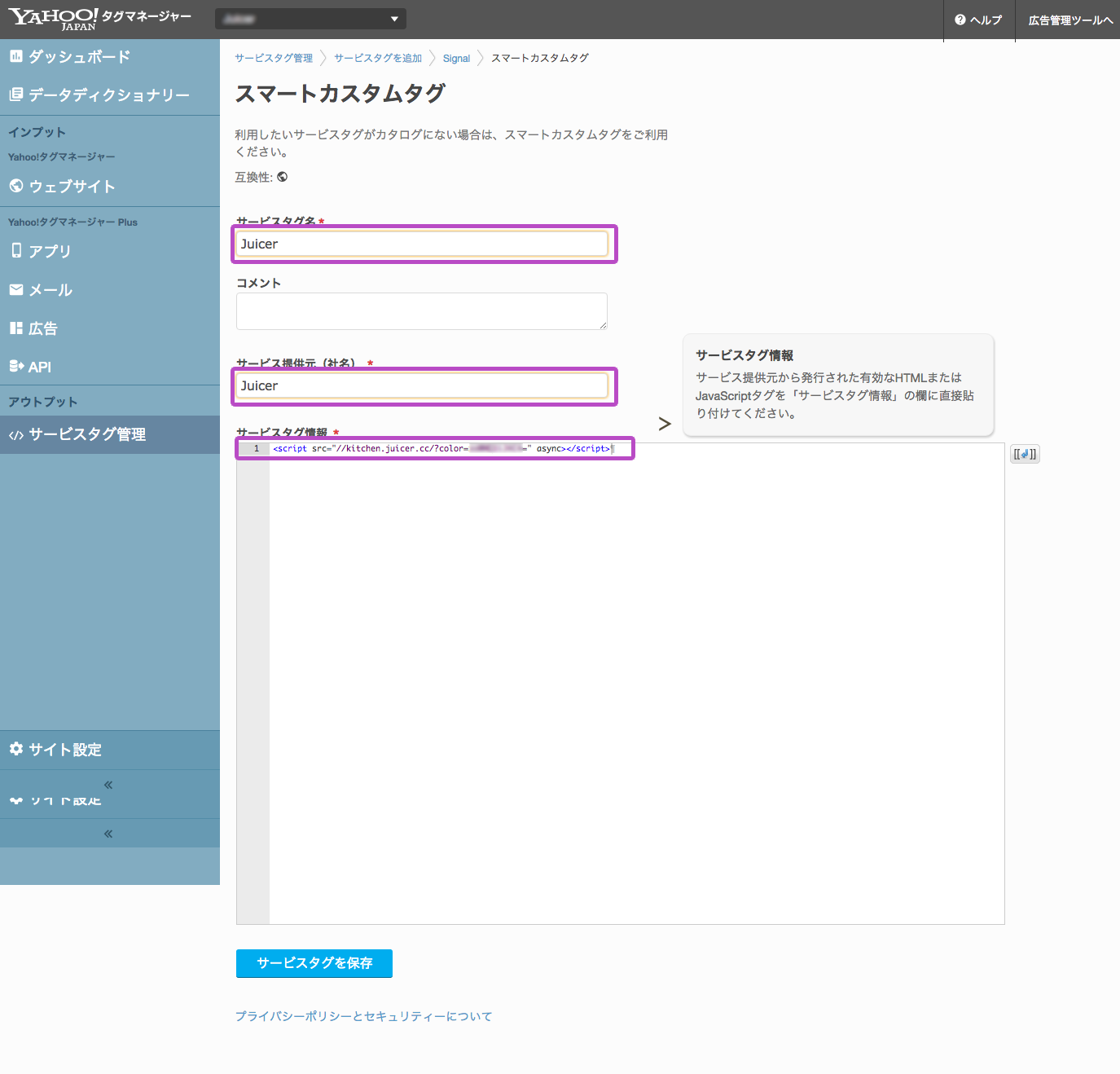
新規タグを追加する画面が表示されますので、タグの名前、タグの提供元を入力し、「サービスタグ情報」という欄に、お客様のサイトのJuicerタグを貼り付けます。

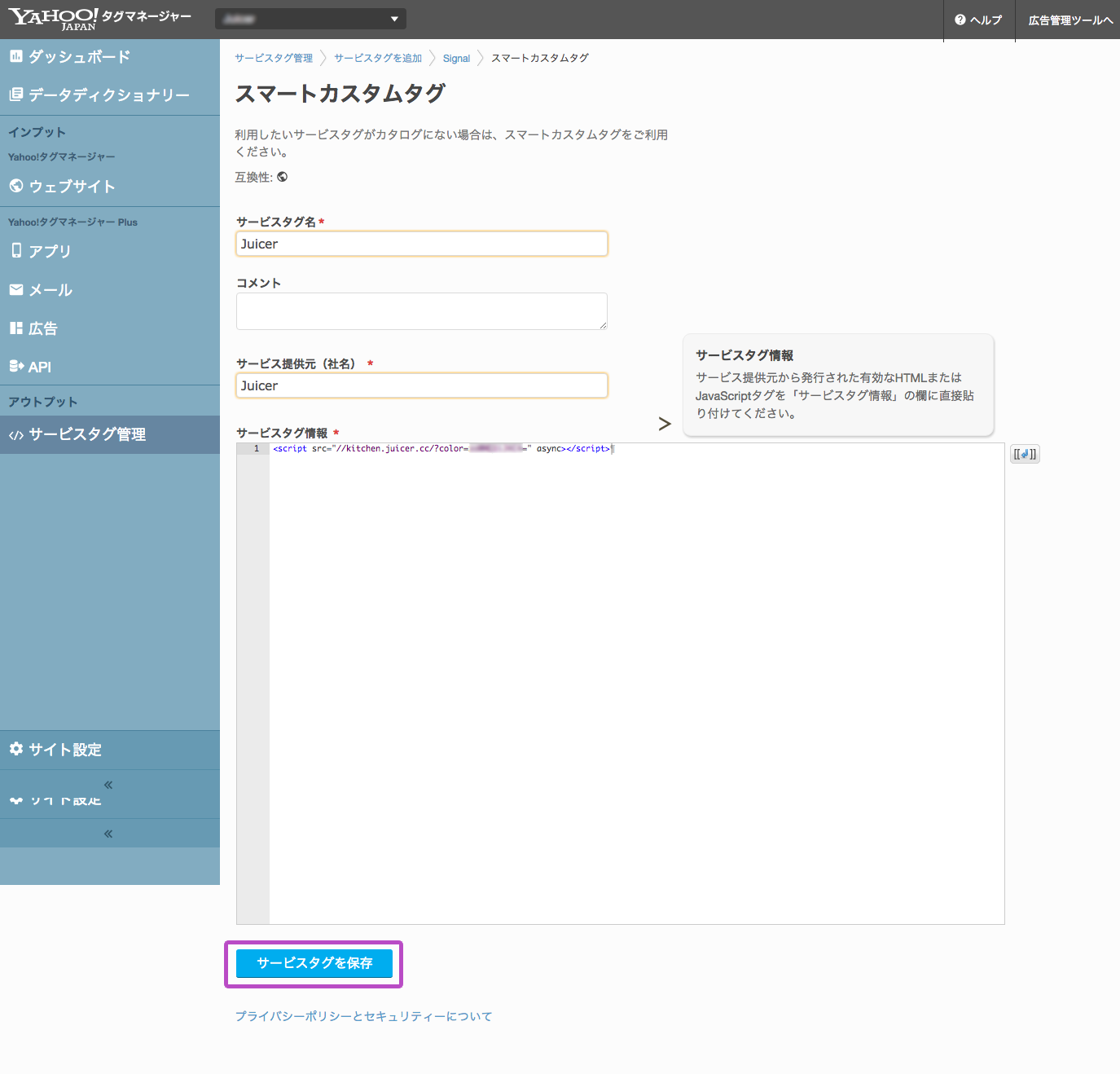
「*」のついた必須項目3箇所が入力できたら、画面下部の「サービスタグを保存」をクリックして次へ進みます。

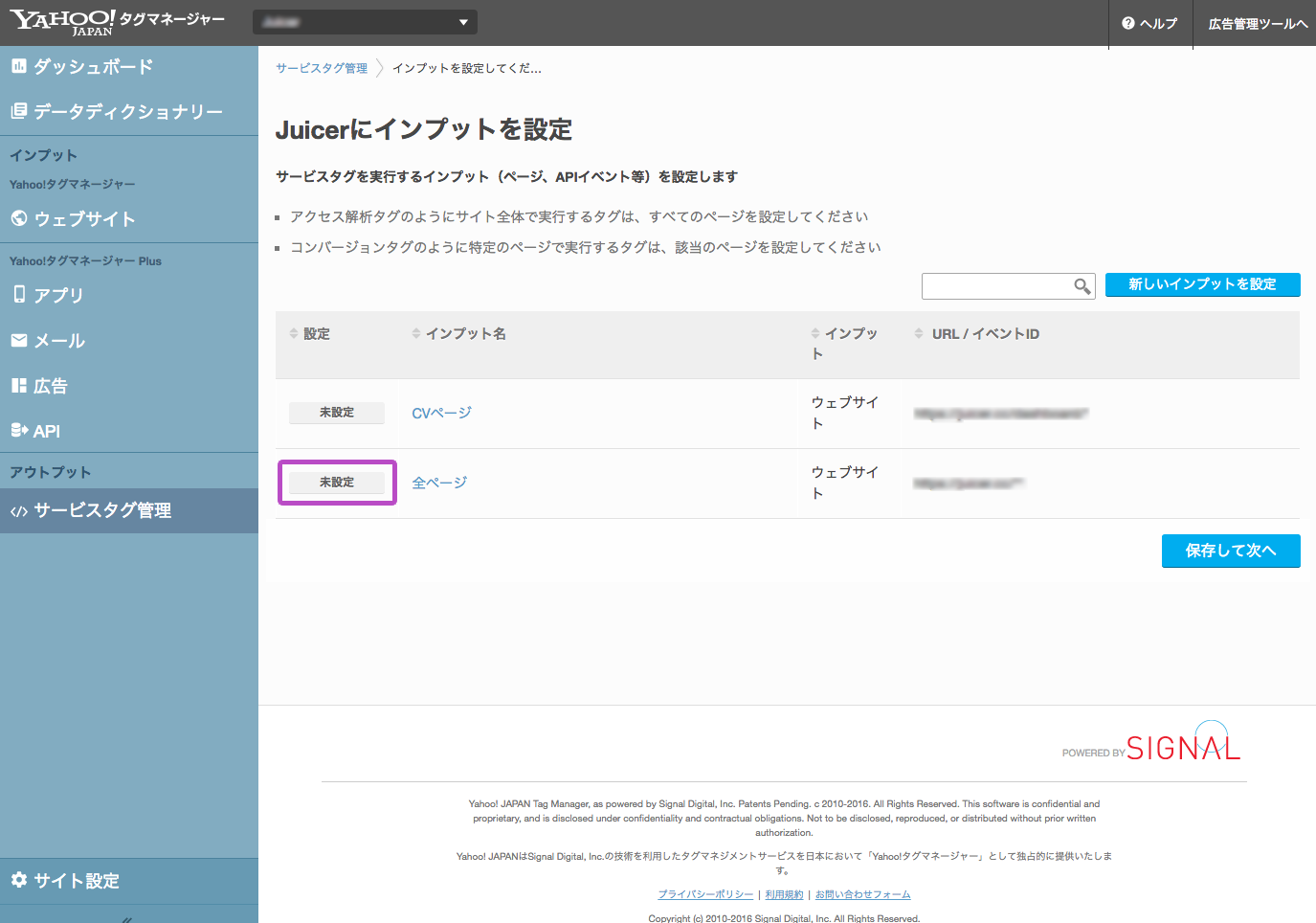
次に「インプットの設定」という画面が表示されます。追加したタグがどのページで発動するようにするか?の設定です。
Juicerタグはサイト内のすべてのページでの実行が望ましいので、「全ページ」の右側にある「未設定」をクリックして有効にします。

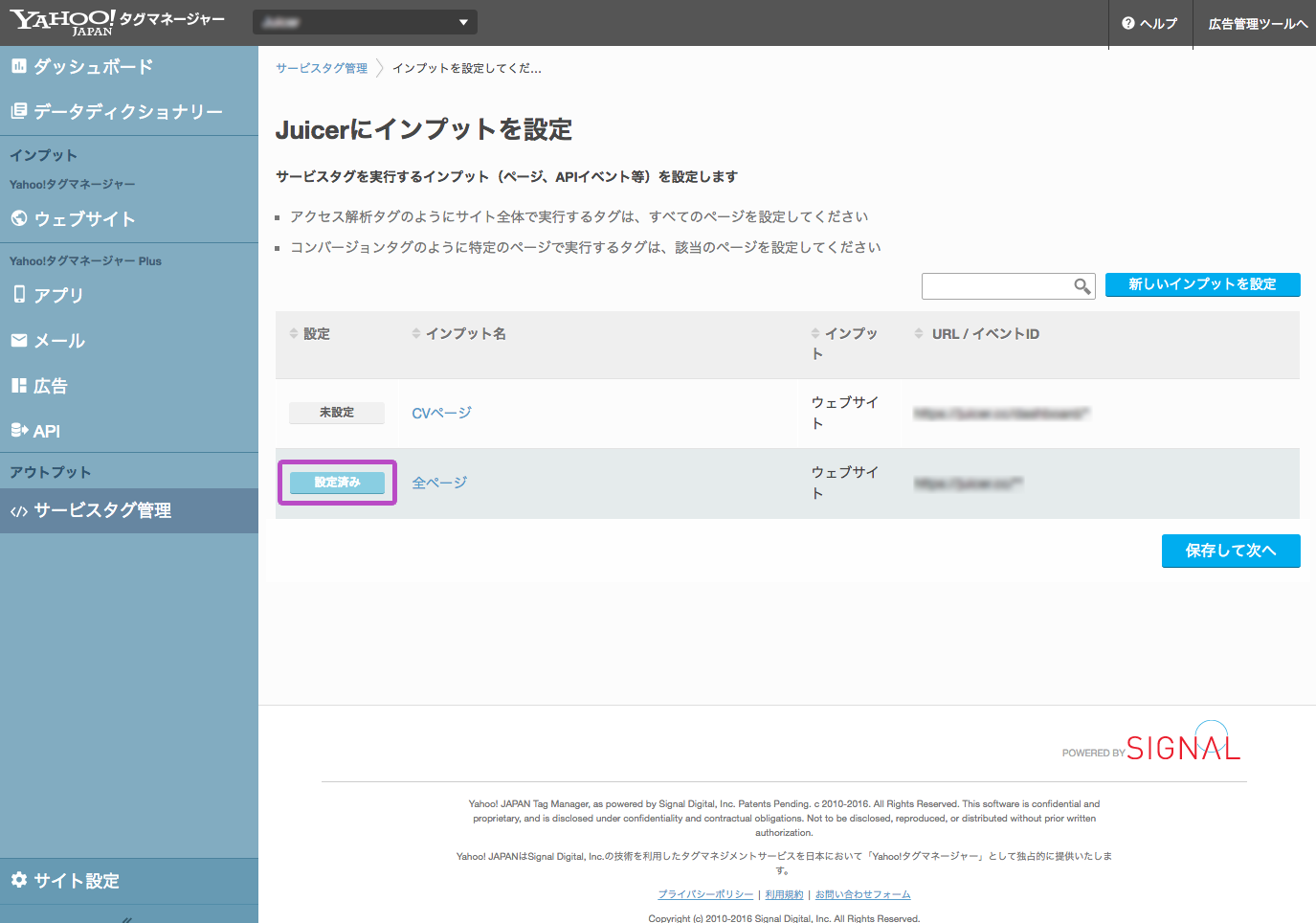
「設定済み」の状態になったことを確認したら、「保存して次へ」をクリックするとJuicerタグがタグマネージャに追加されます。

ただし、この状態ではまだ追加したタグは有効になっていません。タグを有効にするには、「タグマネージャを有効にする」の手順をご覧ください。
2. Juicerタグが動作しているか確認する
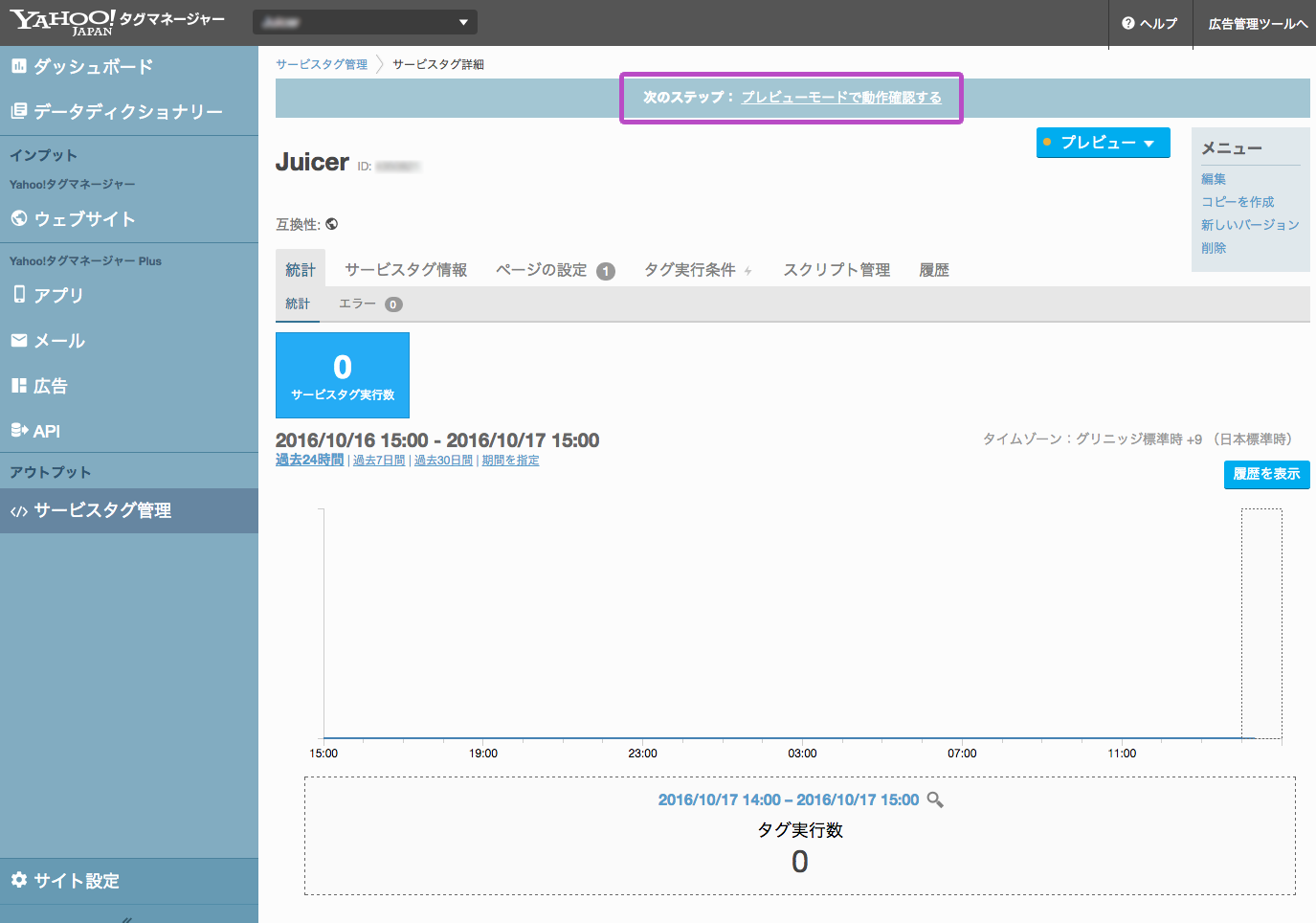
Juicerタグをタグマネージャに追加し終わると、下記のような画面が表示されます。画面上部にある「プレビューモードで動作確認する」をクリックします。

別ウインドウで下記のような画面が開きますので、プレビューモードが「オン」になっていることを確認します。

プレビューモードがオンになっていることを確認したら、この状態でブラウザの別タブを開き、対象のサイトにアクセスしてみましょう。
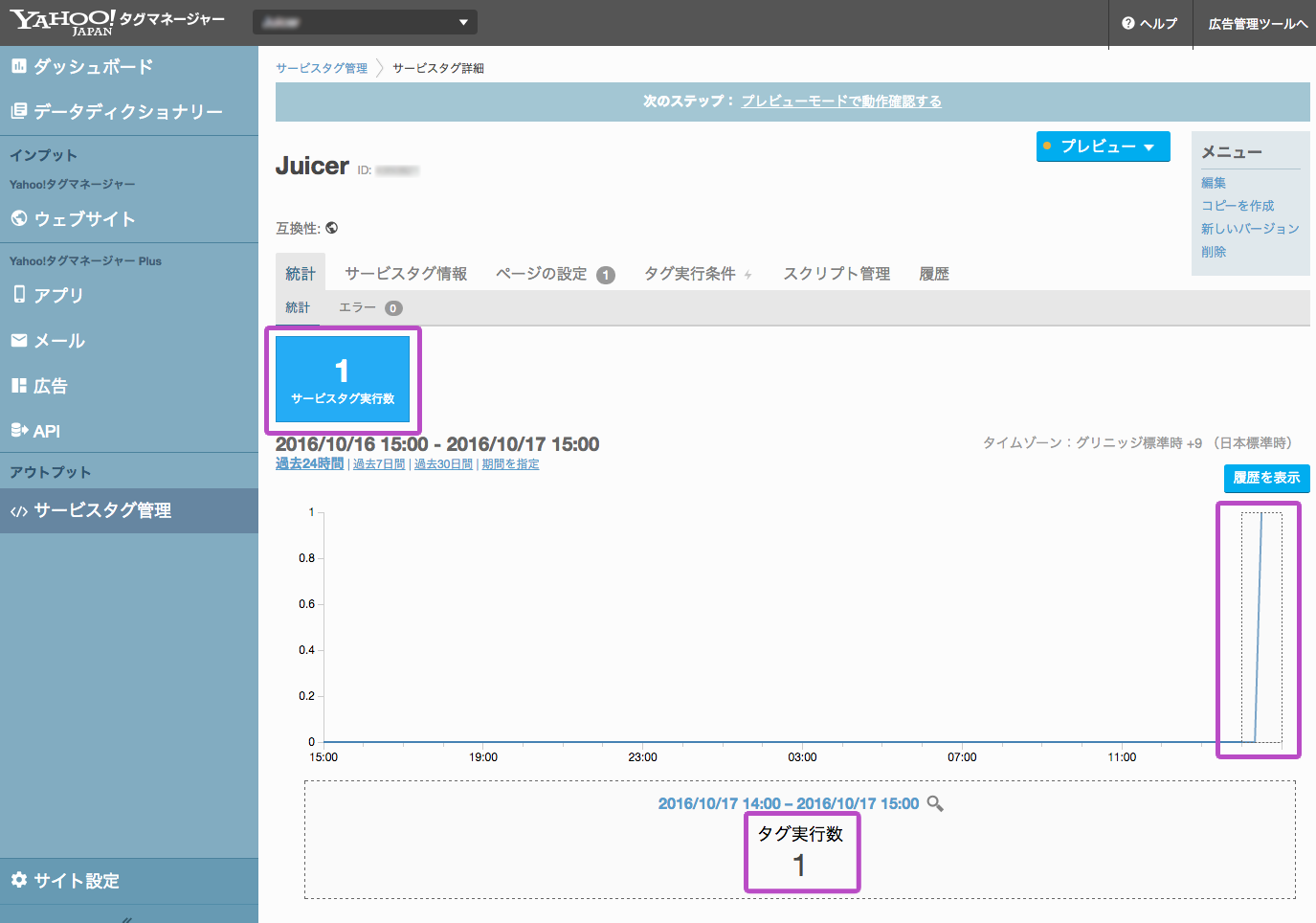
直後に再度タグマネージャの管理画面に戻り、「サービスタグ実行数」の数字が増えていたら、Juicerタグが正常に動作している証拠です。

3. Juicerタグを有効にする
プレビューモードで正しく動作することを確認できたら、Juicerタグを有効にする操作に移ります。
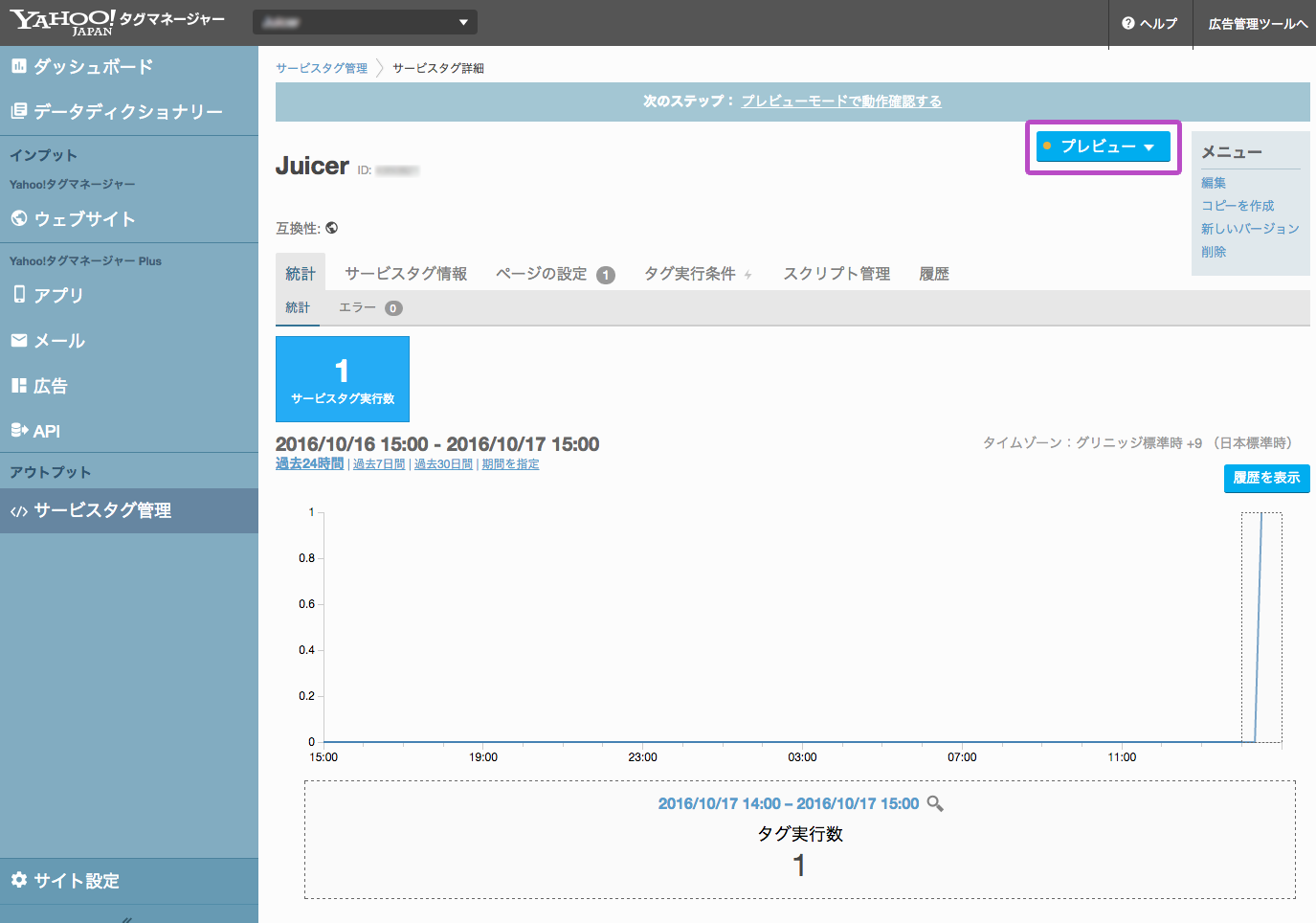
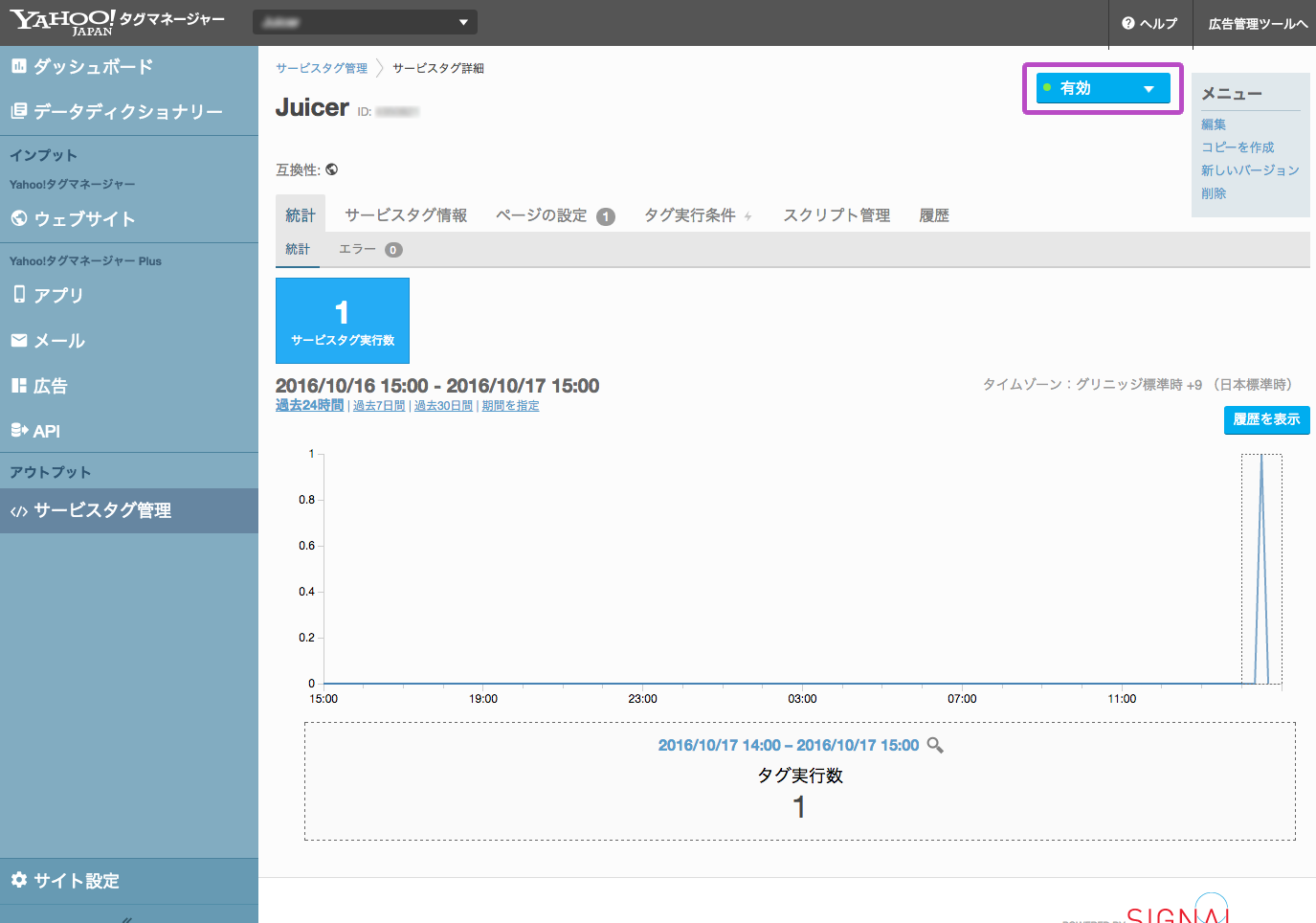
先ほどの画面で「プレビュー」と表示されている箇所をクリックします。

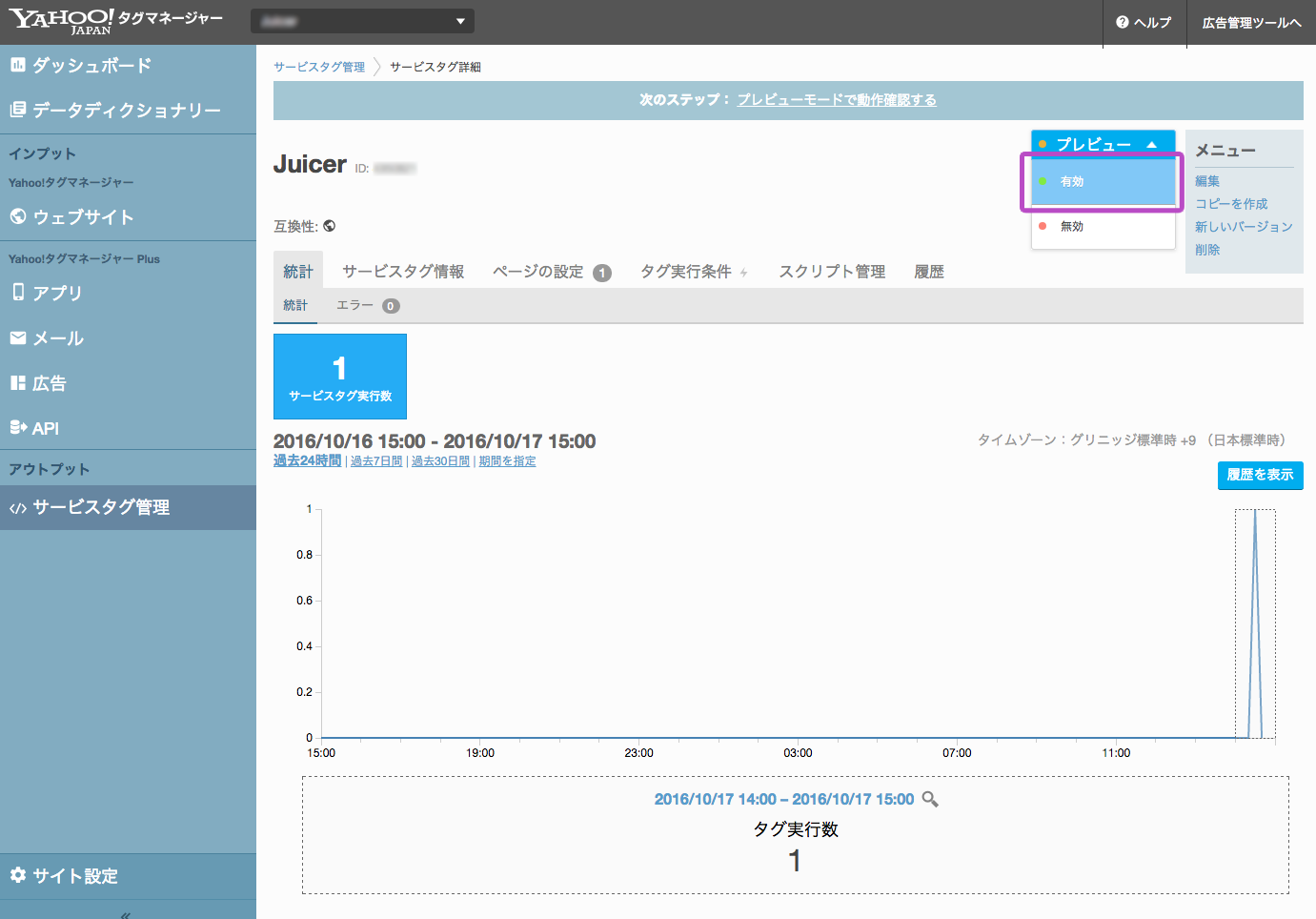
プルダウンでメニューが表示されるので「有効」をクリックします。この操作をもって初めてJuicerタグが本当に動作するようになります。

画面上部の表示が「有効」になったら、Juicerタグの設定作業は完了です。

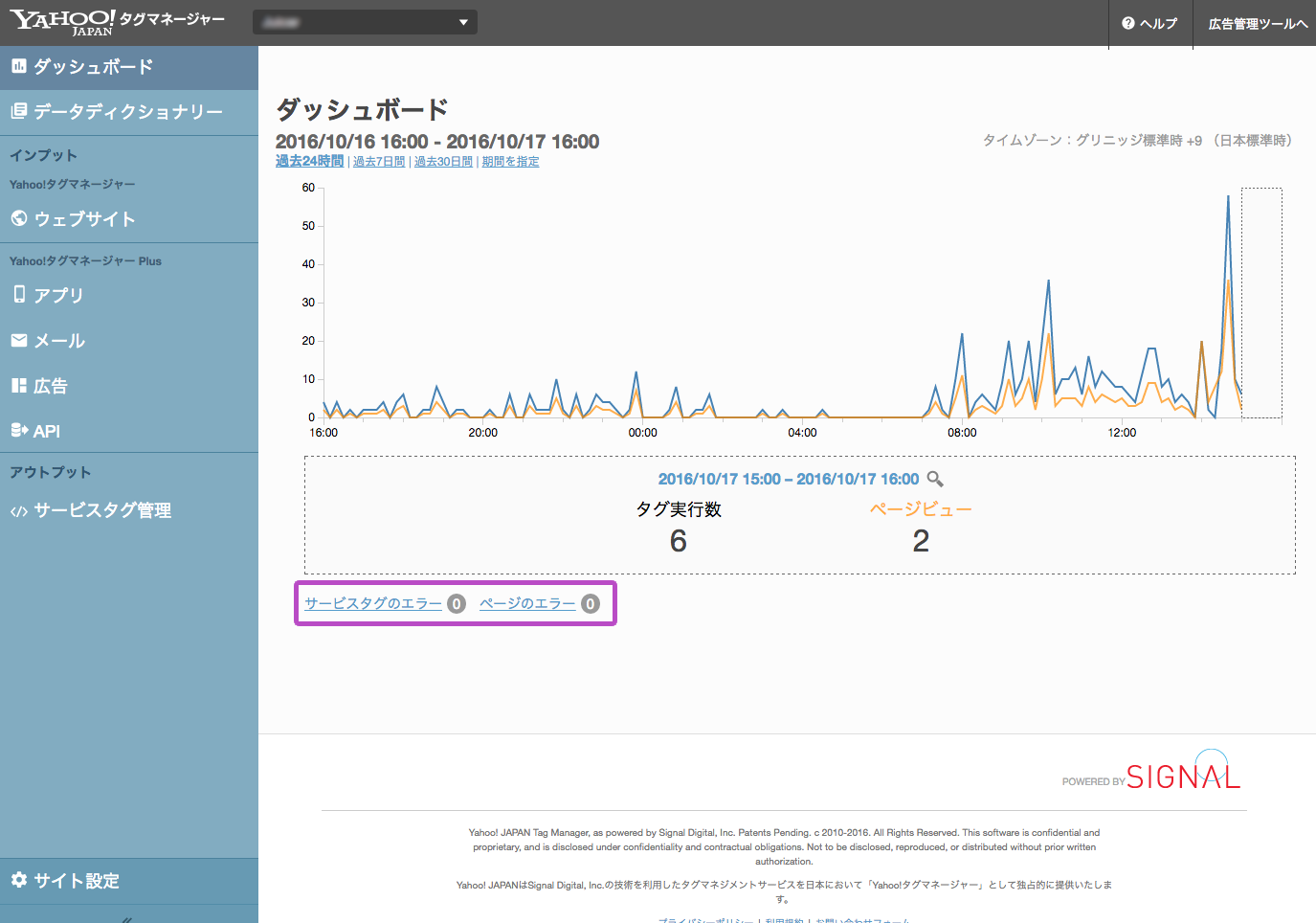
念のため、「ダッシュボード」から「サービスタグのエラー」「ページのエラー」が共に0件になっていることも確認しておくとよいでしょう。

これで作業は完了です。
Google、Yahoo!いずれのタグも、
・ Juicerタグがサイト内の全ページで動作するようになっているか?
・ Juicerタグが(プレビューモードでなく)有効な状態になっているか?
の2点をチェックすることがポイントとなります。
タグマネージャをご利用の場合は、上記手順をお役立てください。



