Juicerタグはどのように導入すればいいですか?
Juicerタグ導入の手順Juicerタグを入手するJuicerタグを設置するG…

よくある質問
Google、Yahoo!のタグマネージャにはプレビュー機能が搭載されていますので、そちらを使って確認されるのが一番確実です。
Juicerサポートページ:Yahoo!・Google 各種タグマネージャにJuicerタグを追加する方法
また、その他お使いのCMSやブログサービスにプレビュー機能(動作確認機能)がついている場合も、そちらをご利用ください。
Chromeでのタグの動作確認方法をご案内します。
1. ChromeでJuicerタグを設置したサイトを開きます。
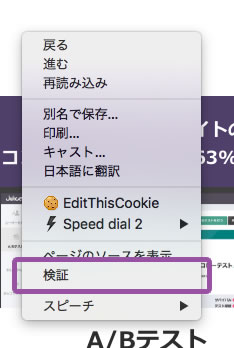
2. サイトが表示されたら、画面を右クリックします。
3. 下記のようなメニューが開くので「検証」をクリックします。

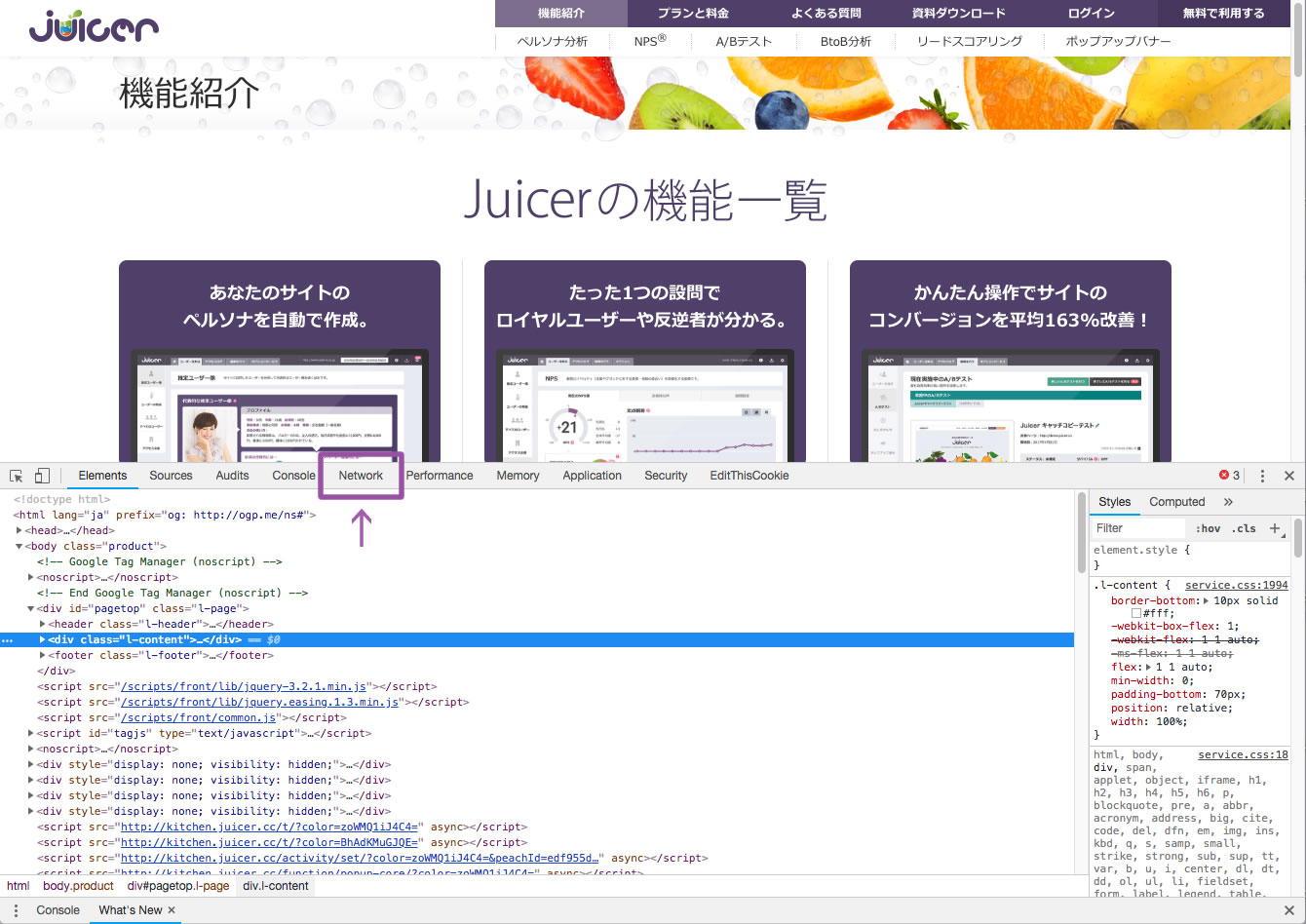
4. 検証ツールが画面に出現するので「Network」というタブを選択します。

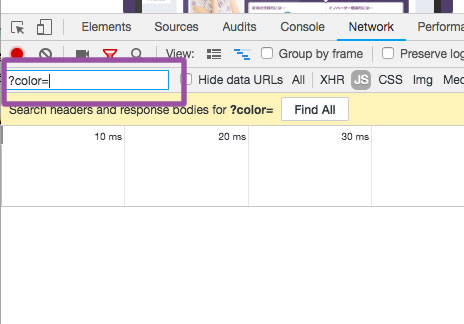
5. 小窓にすべて半角文字で「?color=」と打ち込みます。

6. ページを再読み込みします。
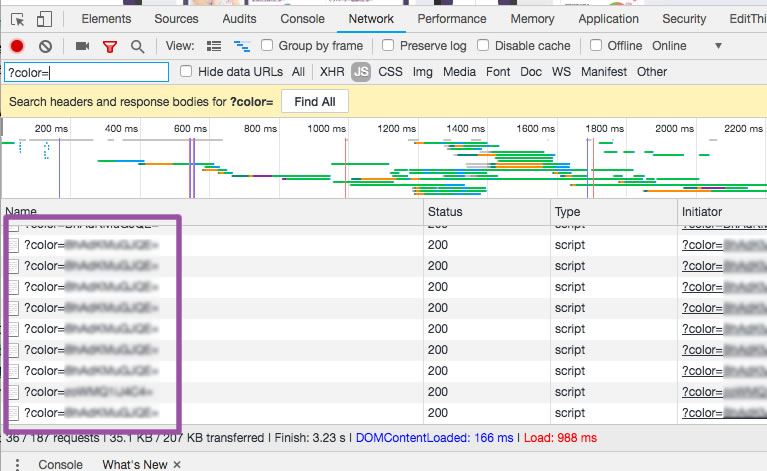
7. 「?color=************」のような文字列が検索結果にヒットすれば、Juicerタグは動いています。

このとき、「?color=」に続く文字列が、ご登録のサイトのJuicerタグのものであるかをご確認ください。(Juicerタグの文字列は、サイトごとに異なります)
8. 複数ページの動作確認をしたい場合は、7の状態のまま、Webサイト内を遷移してください。
よくある質問:Juicerタグを設置したはずなのに、認識されないのですが…
https://juicer.cc/faq/config/430/
2018年08月08日
(最終更新:2018年08月08日)
ここにある質問では解決できない場合、メールにてお問い合わせを承っております。
お問い合わせフォームへ